How Do I Build A Landing Page On Aws Youtube
Having a good landing page for your website is important. It can help drive customers to your site where they'll find your products and services and hopefully take activity.
In this text-based tutorial, I'1000 going to take you lot through how to brand a landing page for a battle TV channel with apparently HTML, CSS, and JavaScript.
The name of our fictional Television set aqueduct is JabTV, and the purpose of making the landing page is to collect emails.
Past the finish of this tutorial, you will be able to make:
- a responsive hamburger menu
- a dark and low-cal theme switcher
- a lightbox paradigm gallery
- a scroll-to-top button
- and most importantly, a responsive web folio
It doesn't end with those benefits. I believe that as a beginner, you will be able to level up your CSS too subsequently completing this tutorial.
To follow along with me, grab the starter files from this GitHub repo
Check out the live demo too and then you can get familiar with what we are building.
Table of Contents
- The Project Folder Construction
- The Basic HTML Average
- How to Make the Navbar
- How to Style the Navbar
- How to Make the Hero Department
- How to Style the Hero Section
- How to Brand the Nigh Section
- How to Brand the Lightbox Image Gallery
- How to Style the Lightbox Prototype Gallery
- How to Make the Stakeholders Department
- How to Style the Stakeholders Section
- How to Make the Electronic mail Subscription Section
- How to Style the Email Subscription Department
- How to Brand the Footer
- How to Make the Roll-to-top Push button
- How to Make the Nighttime and Light Theme Switcher
- How to Style the Nighttime and Light Theme Switcher
- How to Make the Landing Page Responsive
- How to Make a Hamburger Carte for the Landing Page
- Conclusion
The Project Binder Construction
The folder structure follows the convention that many front cease developers use.
The HTML and readme files and a screenshot for the readme are in the root. The CSS files, JavaScript files, icons, and images go in their corresponding subfolders within the assets folder.

The Basic HTML Boilerplate
The basic HTML boilerplate looks like this:
<!DOCTYPE html> <html lang="en"> <caput> <meta charset="UTF-8" /> <meta http-equiv="10-UA-Uniform" content="IE=edge" /> <meta proper name="viewport" content="width=device-width, initial-scale=1.0" /> <!-- Web folio CSS --> <link rel="stylesheet" href="assets/css/styles.css" /> <!-- Simple lightbox CSS --> <link rel="stylesheet" href="avails/css/simple-lightbox.min.css" /> <!-- Favicons --> <link rel="apple-touch-icon" sizes="180x180" href="assets/icons/apple tree-touch-icon.png" /> <link rel="icon" type="image/png" sizes="32x32" href="assets/icons/favicon-32x32.png" /> <link rel="icon" type="image/png" sizes="16x16" href="assets/icons/favicon-16x16.png" /> <title>JabTV Landing Page</title> </head> <body> <!-- Navbar --> <!-- Dark/light theme switcher --> <!-- Bars --> <!-- Hero section --> <!-- About section --> <!-- Lightbox image gallery --> <!-- Jab Boob tube Stakeholders --> <!-- Email subscription --> <!-- Social icons --> <!-- Curlicue to top button --> <!-- Web page script --> <script src="assets/js/app.js"></script> <!-- Ion icons CDN --> <script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js" ></script> <!-- Unproblematic lightbox --> <script src="assets/js/simple-lightbox.min.js"></script> <script> // Simple lightbox initializer </script> </body> </html> We will be coding the landing page department by department so it doesn't get too complicated to understand.
How to Make the Navbar
The navbar will have a logo to the left and nav carte du jour items to the right. Afterward, we'll identify the dark and calorie-free theme switcher betwixt the logo and nav items, but permit's focus on the logo and carte du jour items first.
For the logo, I won't be using an prototype but a combination of text and emoji placed inside a bridge tag so I can manner them differently.
The HTML for the logo looks like this:
<nav> <a href="#" course="logo"> <h1> <span grade="jab">Jab</span><bridge class="tv">TV</span ><bridge form="fist">👊</bridge> </h1> </a> </nav> Information technology'southward a combination of the words "Jab" and "TV", with a punch emoji.
The nav card items are generic links placed in an unordered list tag, equally shown in the snippet below:
<ul> <li form="nav-item"> <a href="#about" form="nav-link" id="nav-link">Near</a> </li> <li course="nav-item"> <a href="#stars" class="nav-link" id="nav-link">Boxing Stars</a> </li> <li course="nav-particular"> <a href="#stakeholders" class="nav-link" id="nav-link" >stakeholders</a > </li> <li form="nav-item"> <a href="#sub" form="nav-link" id="nav-link">Subscribe</a> </li> </ul> In add-on, nosotros need some bars for the mobile menu. The confined will be hidden on the desktop version and visible on mobile phones.
For this, I will be using bars made with raw HTML and CSS, non icons. The bars will exist span tags placed in a container div with a grade of hamburger.
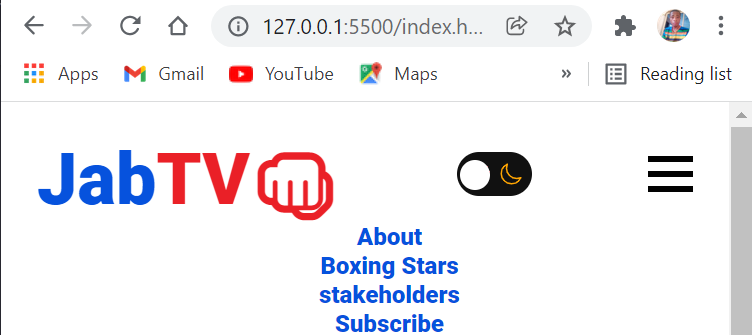
<div class="hamburger" id="hamburger"> <span class="bar"></span> <span class="bar"></span> <span form="bar"></bridge> </div> The nav menu now looks like this in the browser:

How to Style the Navbar
The navbar looks pretty ugly at this point, so we need to style it. Nosotros need to style the logo to brand information technology look like one, and we'll utilize Flexbox to identify the logo and card items side by side.
For the whole spider web page, I will be using the Roboto font. I also take some CSS variables declared and some less complicated resets.
@import url("https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,400;0,900;1,700&display=swap"); /* CSS Variables */ :root { --normal-font: 400; --bold-font: 600; --bolder-font: 900; --primary-color: #0652dd; --secondary-colour: #ea2027; --line-height: 1.7rem; --transition: 0.4s ease-in; } /* Smoothen scroll consequence */ html { scroll-behavior: smooth; } /* Resets */ * { margin: 0; padding: 0; box-sizing: border-box; transition: var(--transition); } torso { font-family: "Roboto", sans-serf; } ul li { list-way-blazon: none; } a { text-decoration: none; colour: var(--primary-color); } a:hover { colour: var(--secondary-color); } In the CSS code snippet above, I'm removing the default margin and padding assigned to all elements by browsers and setting the box-sizing to edge-box. This way the padding and margin set will be more intentional.
I also prepare a transition (declared in the variables) so y'all will be able to see every transition on the website.
All links will be blue in appearance and red on hover – correlating to the master and secondary colors.
To mode the logo, I will make the first <span> cherry, the second <span> blueish, and the .fist red. Both scarlet and blue colors have been set as the secondary color and chief color respectively in the CSS variables.
The scarlet and blue colors are ordinarily used in amateur boxing and other combat sports, which is why I chose them for the website.
.fist { colour: var(--secondary-color); } .jab { color: var(--chief-color); } .television set { color: var(--secondary-color); } So far, the navbar looks like this:

To place the logo and card items side by side, I will be using Flexbox. I will also hide the confined because nosotros only need them on mobile devices.
nav { background: #fff; display: flex; justify-content: space-between; align-items: center; padding: 1rem i.5rem; box-shadow: 2px 3px 2px #f1f1f1; } I practical a box shadow to make sure the user knows where the navbar terminates.
I'm besides going to brand the navbar sticky, so it always stays at the top whenever the user scrolls downwards. This helps create a skilful user experience.
I will do it with 4 lines of CSS:
position: sticky; top: 0; left: 0; z-index: 1; To hide the confined, I'thou going to target the .hambuger class and give it a display of none:
.hamburger { display: none; } The navbar looks a lot meliorate:

Just the logo should exist bigger. We also need to make sure the menu items are side by side and not on top of ane another, so Flexbox will be instrumental here once more.
.logo { font-size: 2rem; font-weight: 500; } ul { brandish: flex; justify-content: space-betwixt; align-items: center; } .nav-item { margin-left: 2rem; } .nav-link { font-weight: var(--bold-font); } Take a look at the navbar now:

It doesn't get better than that!
And take note that the logo is not an image. This means you tin always update information technology with CSS.
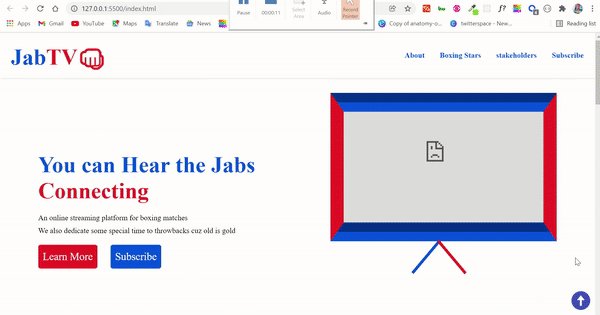
How to Brand the Hero Section
The hero section is going to contain a brusque description of JabTV, phone call to action (CTA) buttons, and an old-school Boob tube made with CSS art. Nosotros'll make the Idiot box with the iframe tag so a video can be displayed within it.
The video we'll identify in the iframe is of boxing great Mohammed Ali.
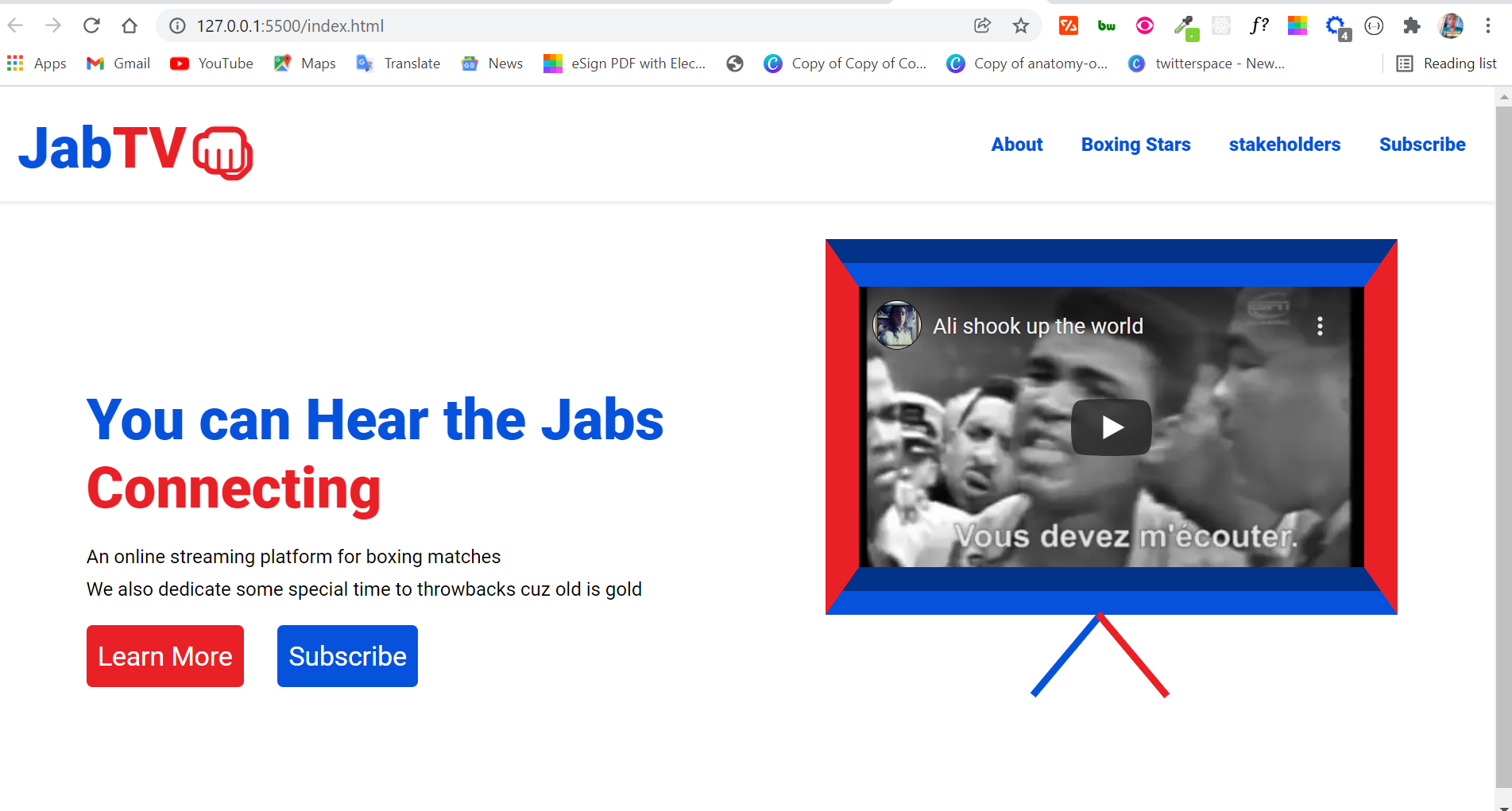
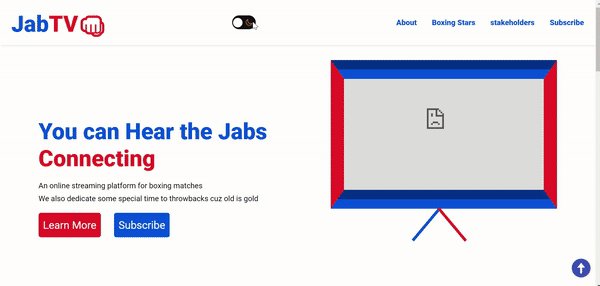
In brusk, this is what we are working towards:

The HTML for the hero section is in the code snippet beneath:
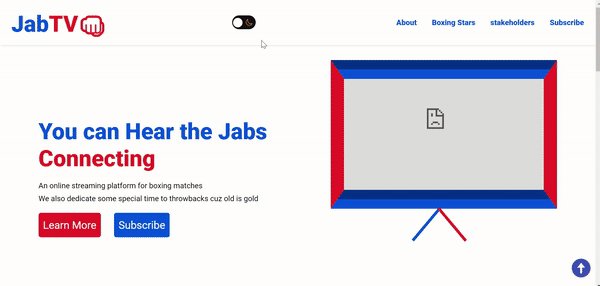
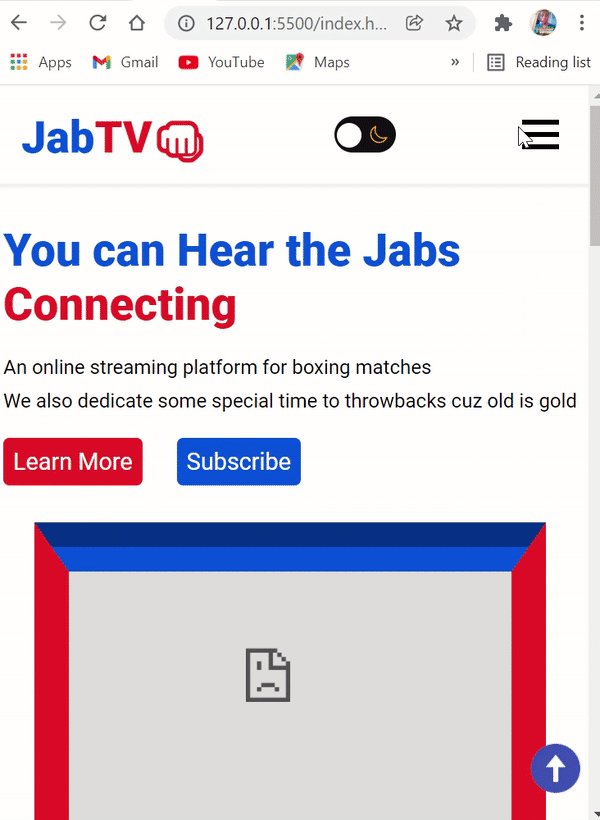
<section course="hero"> <div class="intro-text"> <h1> <span class="hear"> You tin can Hear the Jabs </span> <br /> <span class="connecting"> Connecting</span> </h1> <p> An online streaming platform for battle matches <br /> We also dedicate some special time to throwbacks cuz quondam is gilded </p> <a form="btn red" href="#">Learn More than</a> <a class="btn blue" href="#">Subscribe</a> </div> <div class="i-frame"> <iframe width="560" height="315" src="https://www.youtube.com/embed/sUmM_PFpsvQ" title="YouTube video player" frameborder="x" let="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" ></iframe> <div class="stand-1"></div> <div class="stand up-2"></div> </div> </section> With the HTML above, this is what we have in the browser:

How to Style the Hero Section
To align the text and Tv side by side, we need Flexbox.
display: flex; align-items: center; justify-content: infinite-between; gap: 1.9rem; max-width: 1100px; margin: 2rem car -6rem; } Apart from aligning things with Flexbox, I also gave the section a maximum width of 1100px so the user won't accept to await all the manner to the farthermost end to run across the content of the department – this is good for user experience.
I practical a margin of 2rem on top, machine on the left and right, and -6rem on the lesser to heart everything in the section.
So far, nosotros have this in the browser:

To style the h1 texts of the hero section, I put them in their respective span tags, so I can way them differently.
Therefore, I will target the texts with the grade attributes of the span tags:
.intro-text h1 { font-size: 3rem; margin-bottom: 1rem; } .intro-text h3 { margin-lesser: 0.5rem; } .hero p { line-peak: var(--line-height); } .hear { color: var(--master-color); } .connecting { color: var(--secondary-colour); } Remember there are 2 buttons in the section, and then I have a bones style defined for them:
.btn { margin-top: 1rem; display: inline-block; padding: 0.8rem 0.6rem; border: none; font-size: 1.4rem; border-radius: 5px; color: #fff; } .ruddy { background-color: var(--secondary-color); margin-right: 1.5rem; } .cerise:hover { background-color: #f1262d; color: #fff; } .blueish { background-colour: var(--primary-color); } .blueish:hover { background-colour: #095cf7; color: #fff; } The section is taking shape:

Next, we demand to make the iframe wait similar a Tv. The edge property will help us get that done.
From the HTML, remember I take 2 div tags with the classes of stand-one and stand-2. I'yard going to make the stands for the old school Tv with the 2 div tags by using the transform property – which is instrumental in rotating or skewing an element.
iframe { max-width: 30rem; border-pinnacle: 40px groove var(--primary-color); border-bottom: 40px groove var(--master-color); border-right: 28px solid var(--secondary-color); edge-left: 28px solid var(--secondary-colour); } .stand-1 { height: 90px; width: 6px; background-color: var(--principal-color); transform: rotate(40deg); position: relative; elevation: -16px; left: 200px; } .stand-2 { height: 90px; width: 6px; background-color: var(--secondary-color); transform: rotate(-40deg); position: relative; peak: -105px; left: 255px; } To be able to move the stands effectually, I used the position property and fix it to relative, which after helped me assign left and height properties to the stands.
The hero department has now taken full shape:

How to Brand the About Section
The about section will exercise what the name implies – it will detail what JabTV is about equally briefly as possible. The section will contain text and a groundwork prototype.
The HTML for this section is not complicated:
<section form="near" id="about"> <h3>Watch the Jabs</h3> <p> Our primary objective is to bring alive battle matches to fans all around the world </p> <h3>Its not About the Fights Lone!</h3> <p> We also air documentaries specially made for the greats, lifestyle of boxers, news, and more. </p> </section> If y'all're wondering why in that location's no img tag, it's considering I planned to bring in the groundwork image with the CSS background holding.
The background property is a autograph for:
-
groundwork-colour -
background-image -
background-position -
background-cover -
background-echo -
background-origin -
background-clip - and
background-zipper
Only what you lot specify volition be applied, so you can always skip any of the backdrop.
Apart from the background property, I will also use Flexbox to align the text from the HTML so they tin look nice on the background image.
This is how I used the position property in combination with Flexbox:
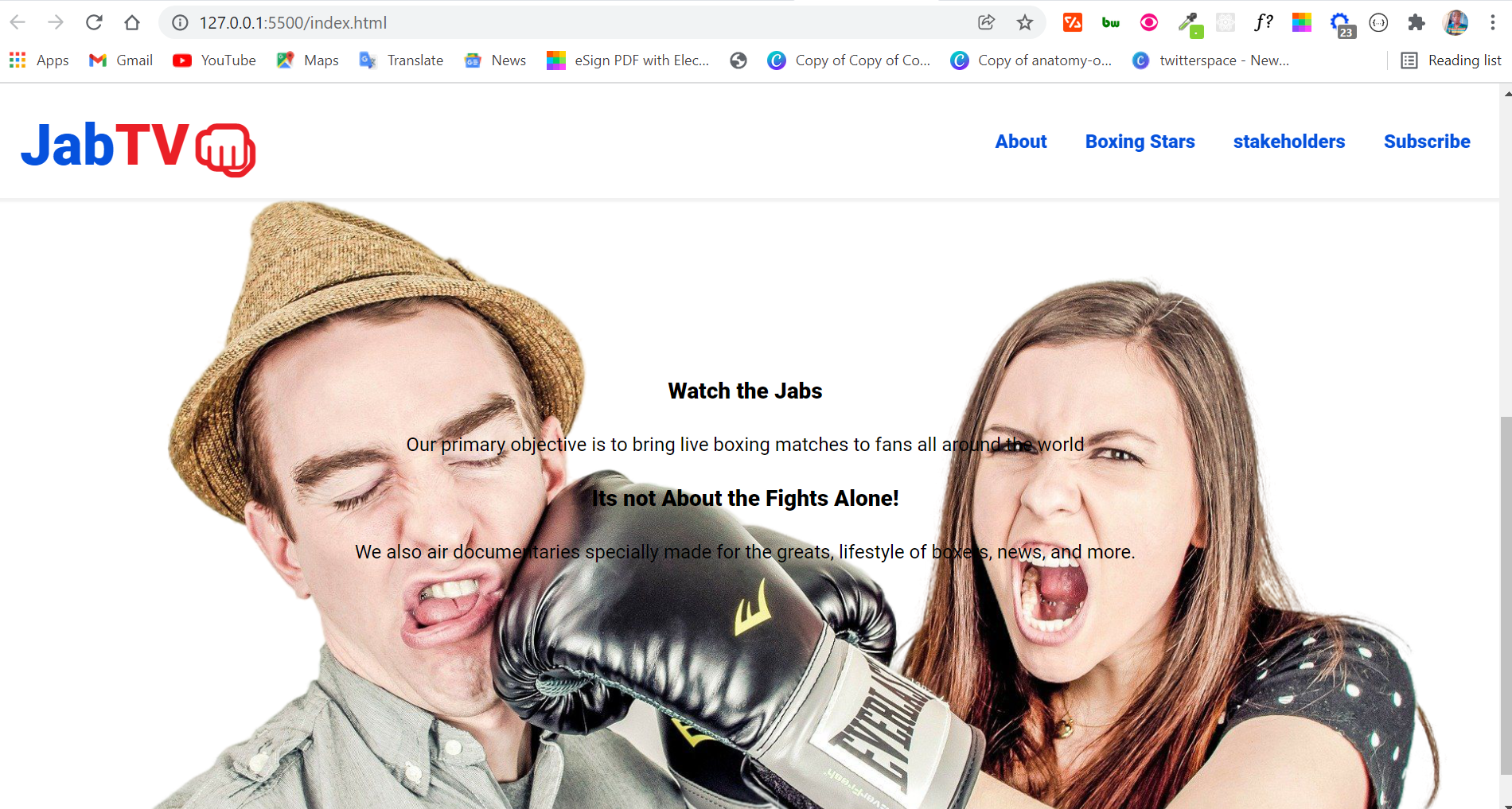
.nigh { position: relative; background: url("../images/jab-transformed.png") no-repeat top eye/encompass; height: 600px; display: flex; marshal-items: middle; justify-content: eye; flex-management: column; gap: ane.5rem; margin: 2rem 0; } And this is how the section looks in the browser so far:

To make the texts look readable and nicer, I employed some more CSS:
.virtually h3 { font-size: 3em; margin-bottom: -20px; } .about p { font-size: 1.5em; } .well-nigh h3 { text-shadow: 2px 2px 2px #333; } .about p { text-shadow: 2px 2px 2px #333; font-size: ane.8rem; } Accept note that I applied text shadow to the texts since they are displayed on an image. You should do this in every project for better accessibility.
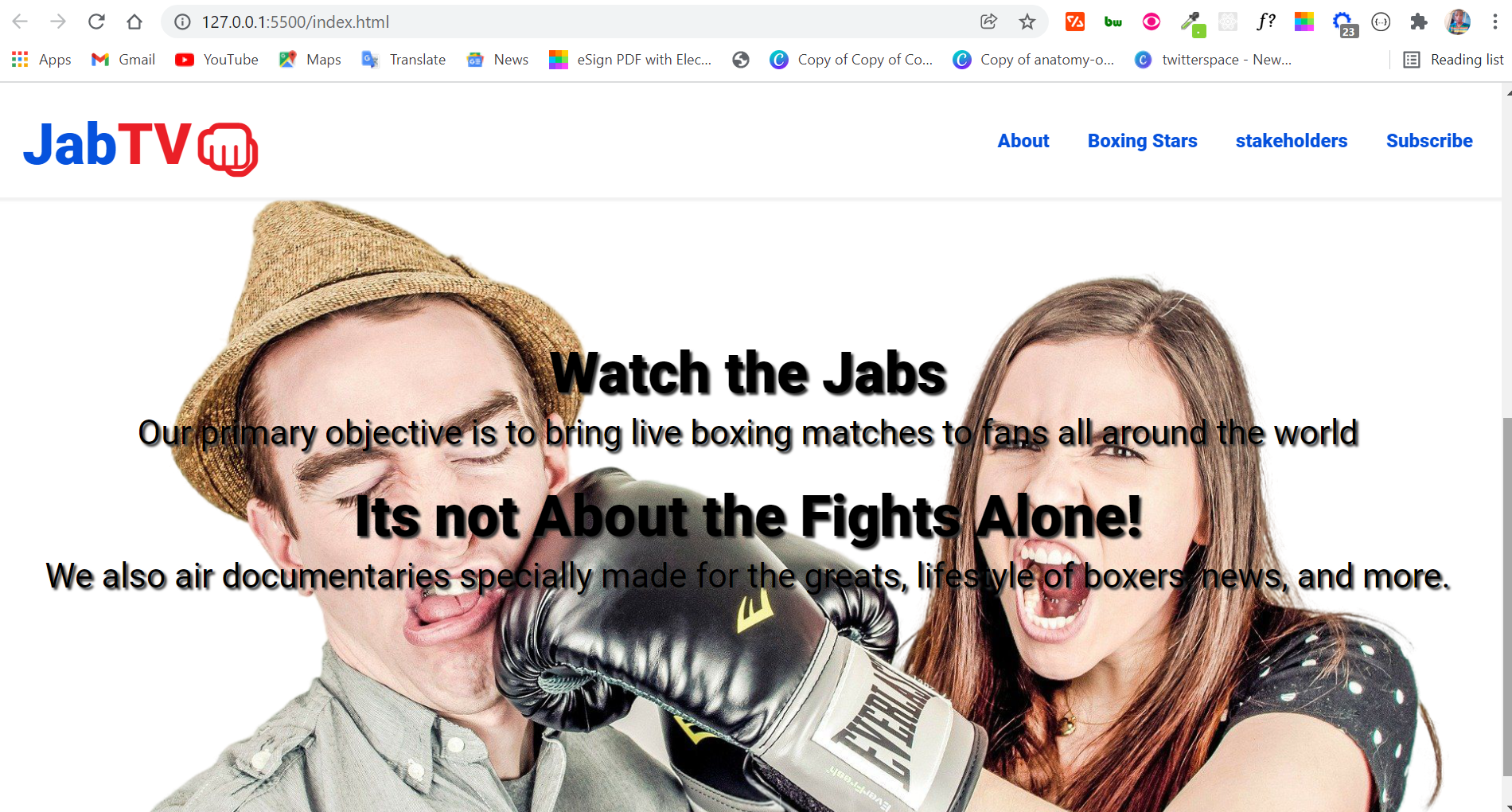
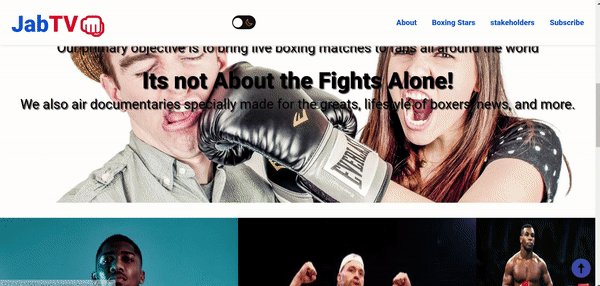
The Nearly section looks a lot nicer now:

How to Make the Lightbox Image Gallery
For the lightbox image gallery, I will non exist doing it from scratch – otherwise, this tutorial would become unbearably long. I volition be using a plugin called simple lightbox, and CSS grid for the alignment of the images.
To utilise the simple lightbox plugin, you have to download information technology from their website. All we need is the minified CSS and JavaScript file.
When y'all extract the downloaded zip file, copy and paste the minified CSS and JavaScript file to the js and css subfolders inside avails, and link them appropriately, as I accept done in the starter HTML.
To make the lightbox piece of work, yous have to wrap an anchor tag (<a>) around the image in an <img> tag.
The href of the anchor tag must also correlate with the paradigm source, and they all must go inside a containing div tag which you lot'll need to assign a form attribute to.
This class attribute volition be used to initialize the gallery with JavaScript. Don't worry, the JavaScript will non exist complicated. The gallery volition feature boxing stars who I call back are among the greatest.
The HTML for the simple lightbox image gallery is in the code snippet below:
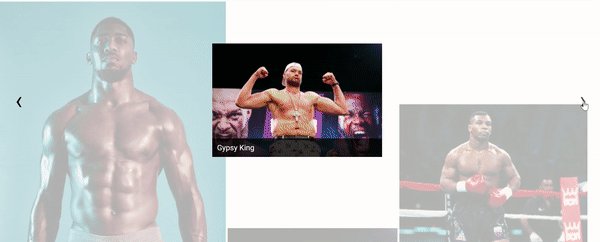
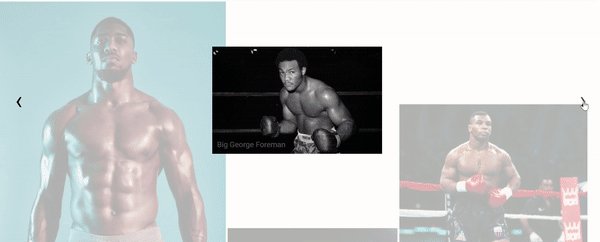
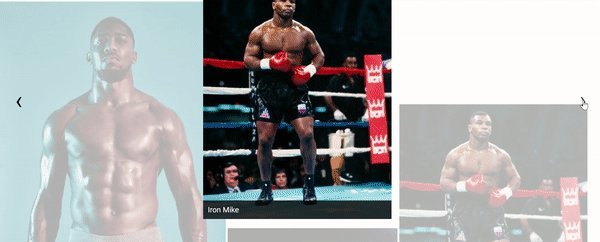
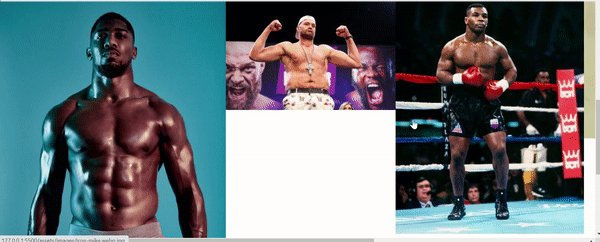
<section class="stars" id="stars"> <div class="stars-gallery"> <a href="assets/images/boda--femi.jpg" class="big"> <img src="avails/images/boda--femi.jpg" alt="Anthony Joshua" title="AJ" /> </a> <a href="assets/images/tyson-fury.jpg" class="big"> <img src="assets/images/tyson-fury.jpg" alt="Tyson Fury" title="Gypsy Rex" /> </a> <a href="assets/images/iron-mike.webp.jpg" class="large"> <img src="assets/images/iron-mike.webp.jpg" alt="Iron Mike" title="Iron Mike" /> </a> <a href="assets/images/ali.jpg" class="big"> <img src="assets/images/ali.jpg" alt="Mohammed Ali" championship="The Greatest" /> </a> <a href="assets/images/wilder.jpg" form="large" ><img src="assets/images/wilder.jpg" alt="Deontay Wilder" championship="Bronze Bomber" /> </a> <a href="assets/images/big-george.jpg" class="big"> <img src="avails/images/big-george.jpg" alt="George Foreman" championship="Large George Foreman" /> </a> </div> </department> To brand the gallery work and scroll smoothly while viewing the images, yous have to initialize it with one line of JavaScript:
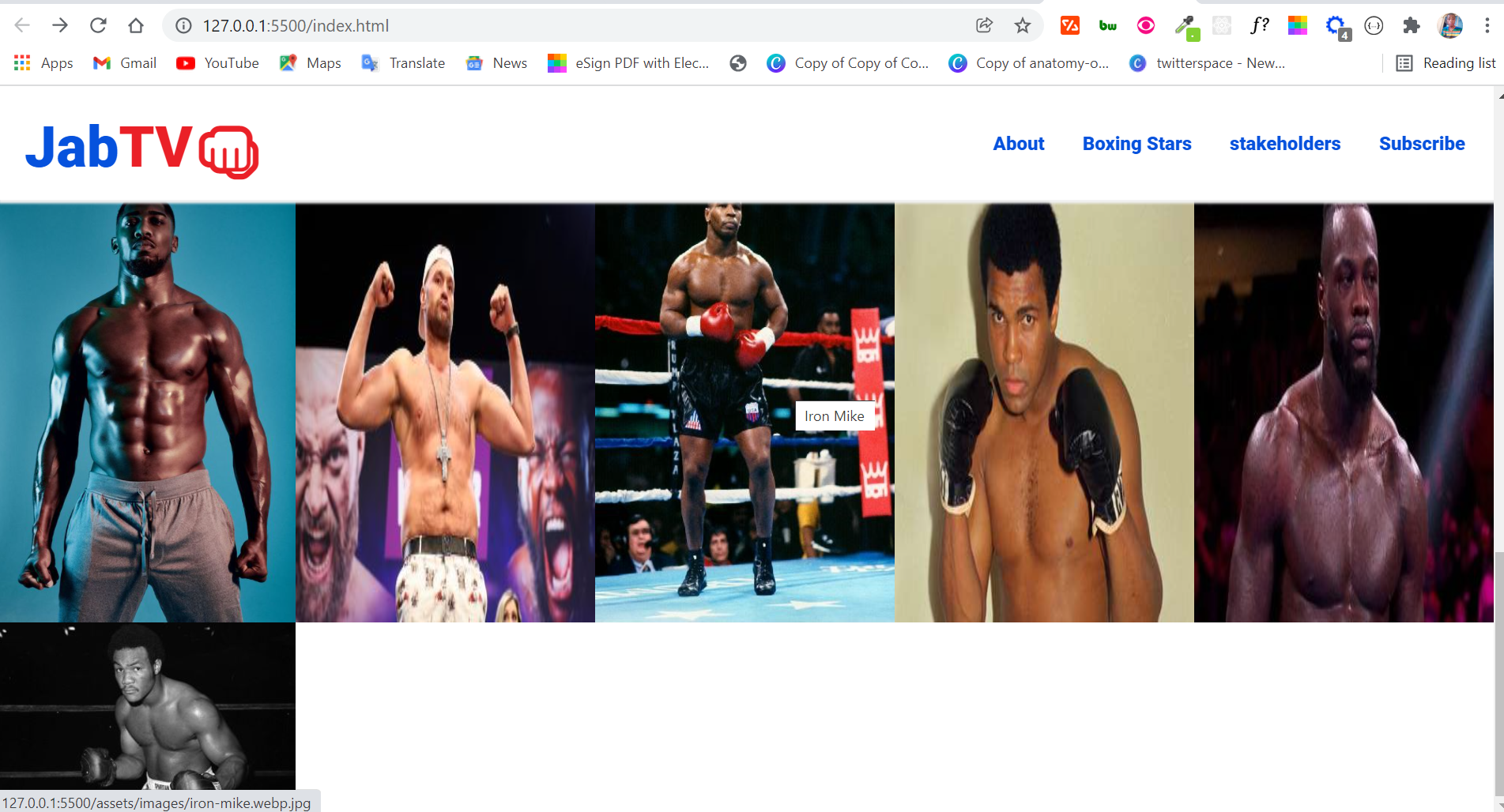
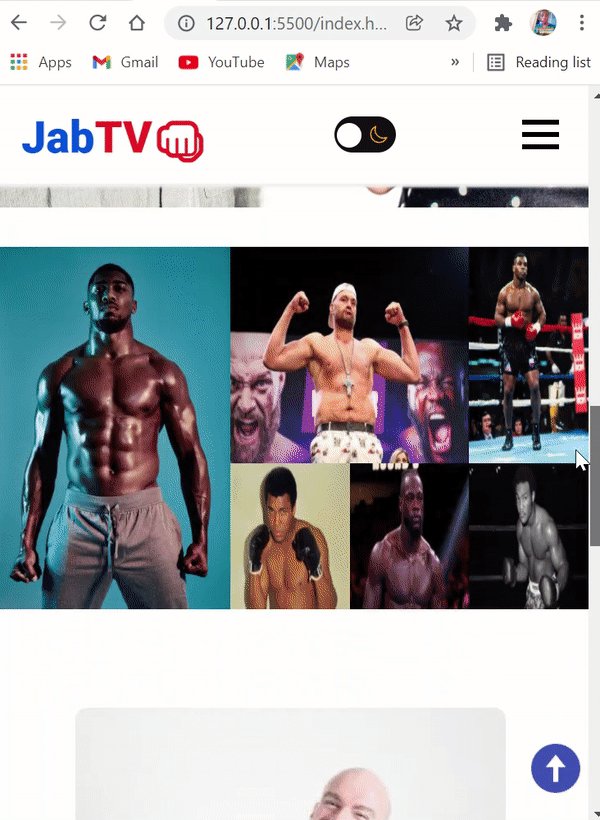
<script> var lightbox = new SimpleLightbox(".stars-gallery a"); </script> Our lightbox image gallery is now working:

How to Manner the Lightbox Paradigm Gallery
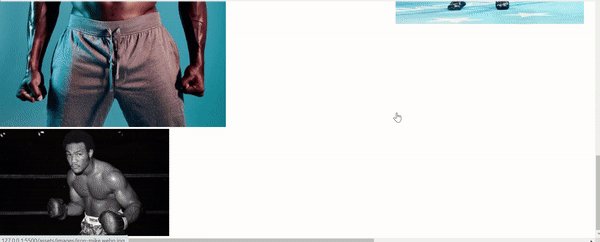
The images are badly aligned, and then nosotros need to arrange them with CSS Grid:
.stars-gallery { display: grid; grid-template-columns: repeat(5, 1fr); } In the CSS code snippet above, I targeted the div with a class of stars-gallery and gave it a display of grid, so we can employ other properties of CSS on the elements inside the div.
I defined the column I need with grid-template-columns: repeat(v, 1fr);, which would confine the images into 5 columns.
So far, this is what the gallery looks like:

More still need to be washed, because there is a white space and ane of the images is not visible anymore.
I volition give all the images a superlative and width of 100%, so they can all be visible:
.stars-gallery img, .stars-gallery a { width: 100%; height: 100%; } 
Side by side, I volition target the first image and ascertain a grid row and cavalcade for it:
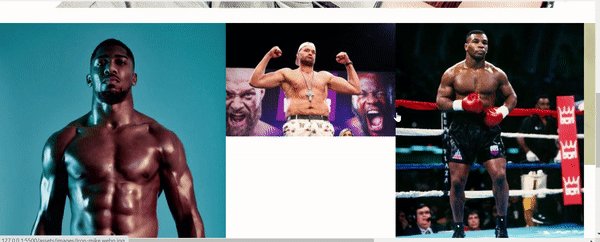
.stars-gallery a:beginning-child { filigree-row: ane/3; grid-column: 1/iii; } With the defined grid row and column, the first image will occupy the get-go two rows horizontally, and the get-go ii columns vertically.
I will as well target the 2nd paradigm and ascertain a grid cavalcade for it:
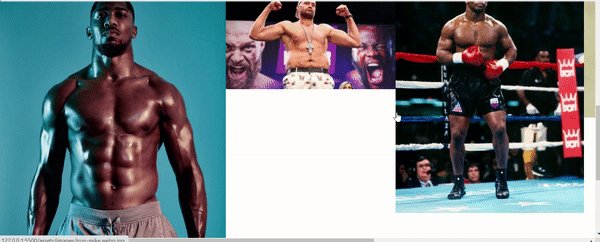
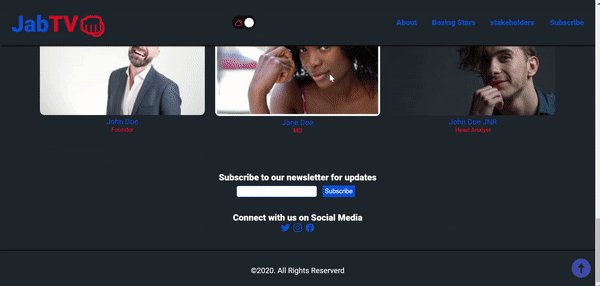
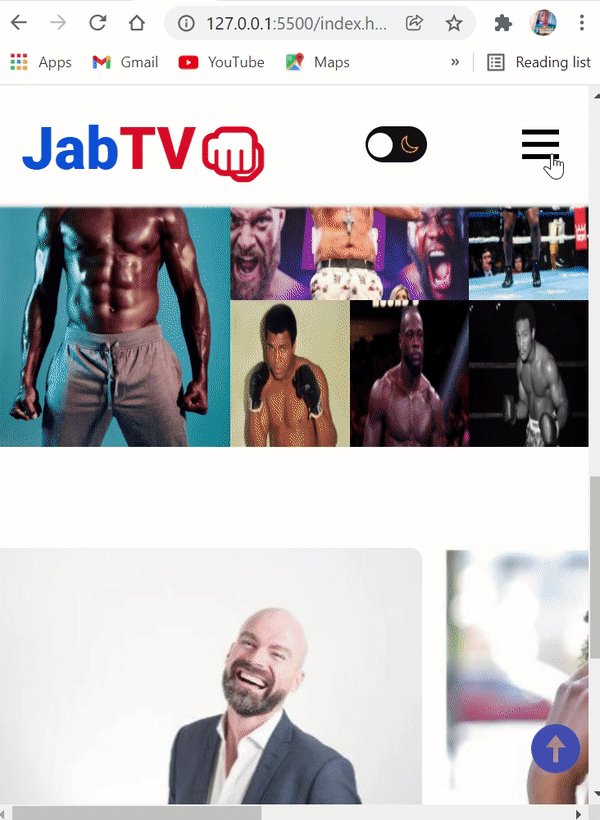
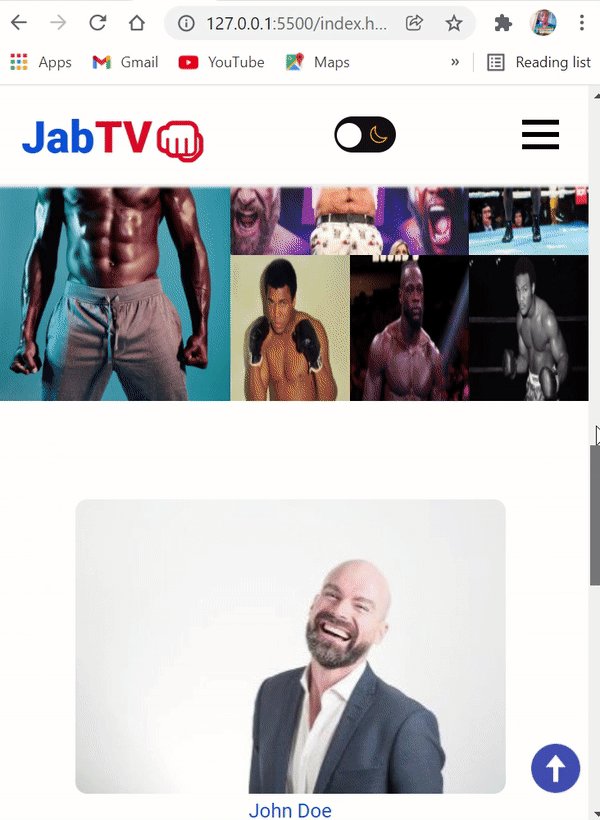
.stars-gallery a:nth-child(2) { grid-cavalcade: iii/v; } Our paradigm gallery is now nicely arranged and working fine:

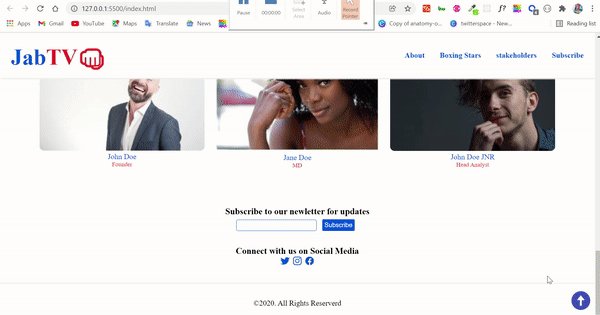
The stakeholders section contains those responsible for running JabTV.
The HTML for this section is in the snippet below:
<section form="people" id="stakeholders"> <div class="stakeholders"> <div class="persons"> <div class="person-1"> <img src="assets/images/john.jpg" alt="John Doe" /> <p course="name">John Doe</p> <p course="role">Founder</p> </div> <div class="person-2"> <img src="avails/images/jane.jpg" alt="Jane Doe" /> <p grade="name">Jane Doe</p> <p class="role">Medico</p> </div> <div grade="person-3"> <img src="avails/images/jnr.jpg" alt="John Doe Jnr" /> <p class="proper noun">John Doe JNR</p> <p class="office">Caput Annotator</p> </div> </div> </div> </department> This is what the department looks like:

Merely that'due south not how we want it, so we have some styling to practice.
I will exist using CSS grid to layout the images, names, and roles of the stakeholders. You tin utilise Flexbox for this if you want. Simply earlier that, I'm going to do a little tweak for the section:
.people { margin-top: 2rem; padding: 1rem 0; } .stakeholders { margin: 2rem machine; max-width: 1100px; } .stakeholders img { border-radius: 0.6rem; } In the code snippet to a higher place, I pushed the section downwards a little with a margin-tiptop of 2rem. I targeted the .people class to do this.
The adjacent thing I did was target the .stakeholders course, and I assigned it a margin of 2rem on the tiptop and bottom. I also centered it on the left and right with machine.
Targeting the .stakeholders form over again, I likewise gave the department a maximum width of 1100px, so spaces are created on the left and right. This makes sure that the user doesn't look to the extreme left and correct before seeing things.
This makes things await a niggling better:

To finally layout the images and text with CSS filigree, this is what I did:
.persons { display: grid; grid-template-columns: repeat(3, 1fr); identify-items: eye; gap: 1rem; } Since in that location are 3 images in a div:
- I divers 3 columns for the department
- aligned everything to the center horizontally and vertically with
identify-items - added infinite of
1remwithin thedivtags with thegapproperty
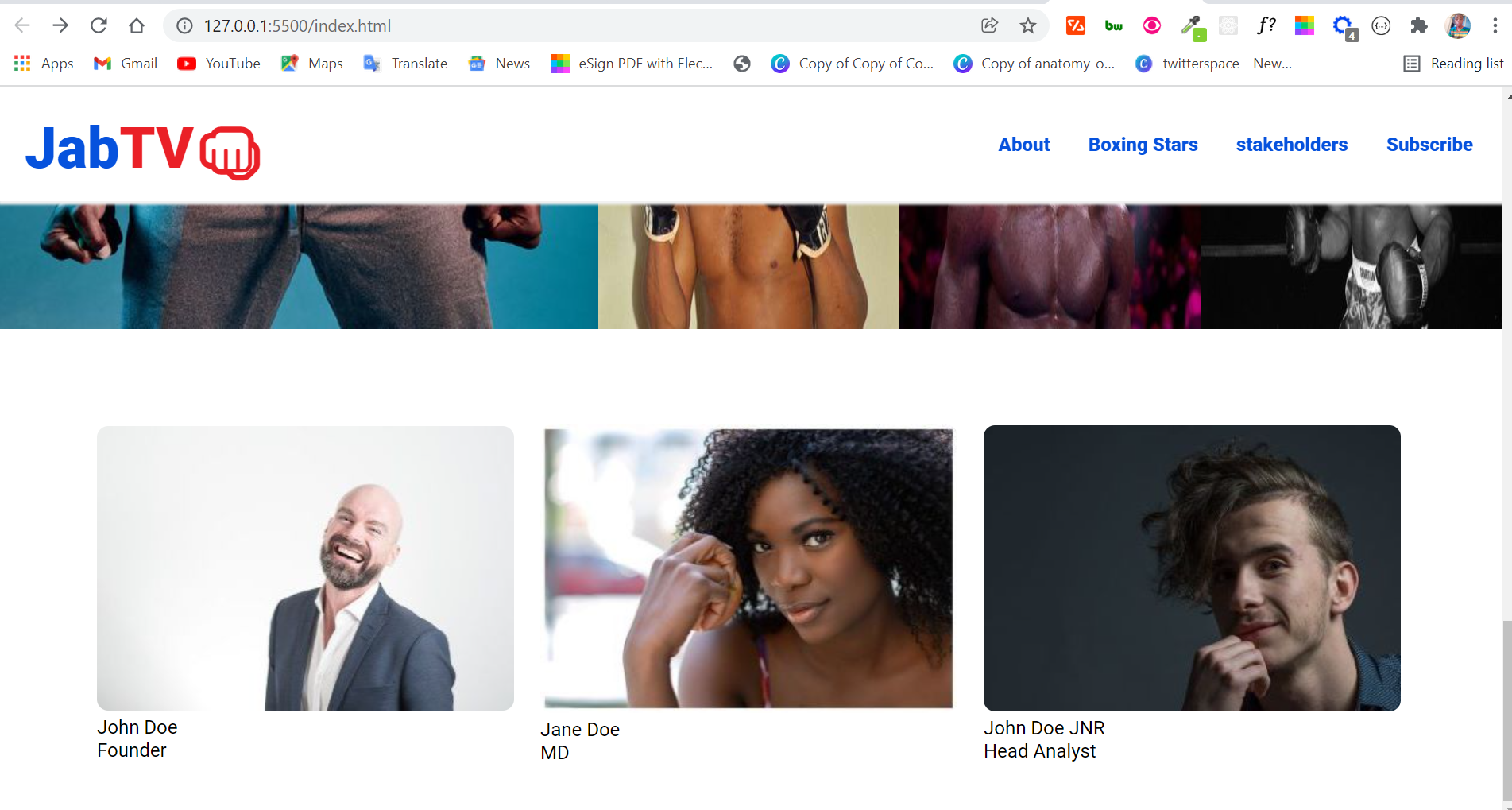
Everything now looks skilful apart from the text:

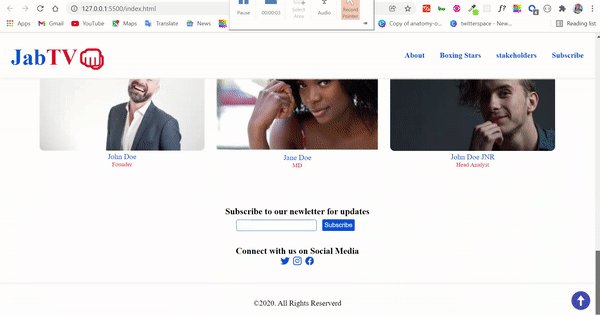
To make the text await better, I'm going to target information technology with the .name and .office classes and align it to the center, and then assign it a color and font where necessary:
.name { color: var(--primary-color); text-align: center; } .office { color: var(--secondary-color); text-align: center; font-size: 0.8rem; } The section at present looks good enough:

How to Make the Electronic mail Subscription Section
The email subscription section is going to be as short as possible. I volition not be doing any integration for collecting emails hither.
For this purpose, if you lot want to just collect emails, you tin can utilize formspree. Information technology's improve to use a service like Mailchimp or Convertkit, though, so yous can do something with the emails you've collected.
The HTML for this section is only 12 lines:
<section form="sub" id="sub"> <h3>Subscribe to our newsletter for updates</h3> <course action="#"> <input type="email" proper name="email" id="email-sub" class="email-sub" required /> <input type="submit" value="Subscribe" id="submit-btn" grade="submit-btn" /> </form> </section> As you can meet, I have an input for electronic mail and a submit button inside a form.
The department doesn't look besides bad in the browser:

How to Style the E-mail Subscription Department
We demand to marshal the h3 and course to the center, and make the subscribe button look skillful.
This is how I aligned the h3 and class to the center:
.sub { margin-peak: 2rem; } .sub h3 { text-align: middle; } class { text-marshal: center; margin: 0.4rem 2rem; } Notice I too pushed the section to the bottom a little with a margin of 2rem.
To push the course away from the h3, I gave information technology a margin of 0.4rem at the top and lesser, and 2rem at the left and right.
The form now looks a lot better:

The side by side thing we should do is brand the input surface area and subscribe button look better. I fastened a grade of .email-sub to the input surface area, then I'g going to target information technology with the class and apply some styling:
.e-mail-sub { padding: 0.2rem; border: 1px solid var(--primary-colour); border-radius: 4px; } .email-sub:focus { border: 1px solid var(--secondary-colour); outline: none; } Here's what'south happening to the input expanse with the CSS above:
- I gave the input a padding of 0.2rem for improve spacing
- I gave it (the input) a blue solid edge of 1px
- I made the corners of the input rounded with a edge-radius of 4px
- when focused, that is when you're trying to blazon in the input, I inverse the edge colour to the website's secondary color
- lastly, I set the outline to none to remove the ugly outline that shows while typing in the input areas.
I made the subscribe push look better with the CSS below:
.submit-btn { background-color: var(--primary-color); colour: #fff; padding: 0.3rem; margin: 0 0.5rem; edge: none; border-radius: 2px; cursor: pointer; } .submit-btn:hover { background-color: #095cf7; } The subscription department now looks really cool:

I'm too going to include some social icons in the section.
For the icons, I volition be using ionic icons.
The icons will exist wrapped in an ballast tag, so they can inherit the styles set for links in the CSS resets.
<section class="social"> <h3>Connect with us on Social Media</h3> <div class="socicons"> <a href="#"> <ion-icon proper noun="logo-twitter"></ion-icon> </a> <a href="#"> <ion-icon proper noun="logo-instagram"></ion-icon> </a> <a href="#"> <ion-icon proper noun="logo-facebook"></ion-icon> </a> </div> </section> The CSS for the social icons is not complicated:
.social { text-align: center; margin: 2rem; } .socicons { font-size: 1.3rem; } This is how the email subscription section finally looks:

To learn more about Ionic icons, check the readme fastened to the project on GitHub.
The HTML for the footer is a one-liner:
<footer>©2020. All Rights Reserved</footer> If you are wondering what © is, that'southward the grapheme entity for the © you e'er see in website footers.
The CSS is all done in 6 lines:
footer { border-top: 1px solid #f1f1f1; box-shadow: 0px -2px 3px #f1f1f1; text-align: eye; padding: 2rem; } I applied a border-pinnacle and box-shadow to the footer so the upper part of information technology can correlate with the navbar.

For a improve user experience, permit's implement a curlicue-to-top push button. When clicked, this button will accept the user to the summit of the page from wherever they are.
The HTML for the scroll-to-height push is in the code snippet below:
<i course="scroll-up" id="scroll-upwardly" ><img src="assets/icons/icons8-upward-pointer.png" class="socicon up-arrow" alt="upward-arrow" /></i> Nosotros'll use the form attributes to mode the push button, and the ids to select information technology in our JavaScript file. That's how we volition do things in the CSS and JavaScript.
To make the button visible everywhere and look good, I'yard going to give it a stock-still position and increment the width and height. I will also give it a cursor of pointer, and then the user knows what is happening when they hover their cursor on information technology.
.scroll-upward { position: fixed; right: 0.5%; lesser: 3%; cursor: pointer; } .upward-arrow { width: 3rem; tiptop: 3rem; } 
To finally implement the gyre-to-top functionality, we will write vii lines of JavaScript:
const scrollUp = document.querySelector("#coil-up"); scrollUp.addEventListener("click", () => { window.scrollTo({ top: 0, left: 0, beliefs: "smooth", }); }); What is the script doing?
In the first line, I selected the push past assigning it to a variable chosen scrollUp.
I used the querySelector() method for this considering it is reportedly faster. Yous can use getElementById too.
To get the user's click activeness on the push button, I used an important feature of the DOM (Document Object Model) called eventListener.
In the eventListener() function, I brought in a window object method chosen scrollTo, which helps motility to anywhere on the spider web page.
To tell the scrollTo method where to curl to, you accept to assign information technology a property of either top and left, or top and bottom as the instance may be. Then I assigned it a peak and left of 0.
The final matter I did was prepare the behavior property to a string of "smoothen", so things animate smoothly when the button is clicked.
Our scroll-to-pinnacle button is now working perfectly:

We now accept a complete website! Just let's have things a little farther by calculation a dark and light theme switcher, since a lot of people at present relish using websites in night manner.
How to Brand the Night and Light Theme Switcher
To make the night theme switcher accessible anywhere on the landing page, I'm going to put it in our sticky navbar.
I volition exist using:
- a div with the class of theme-switch to house everything
- an input blazon of checkbox to switch between dark and light style
- a label to put in the two icons for moon (dark style) and sun (lite mode)
- a div with a form of switcher inside the label to create a ball-like shape. This shape would cover one icon when the user switches to either light or night manner
This is how I converted the above points to HTML code:
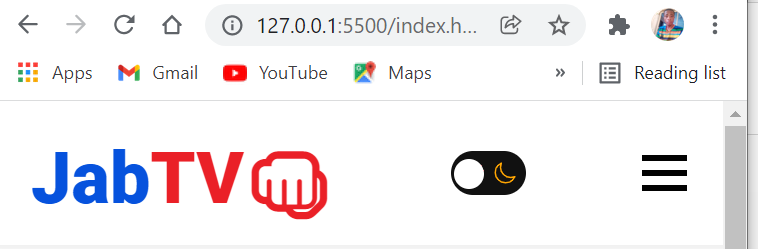
<div grade="theme-switch"> <input type="checkbox" class="checkbox" id="checkbox" /> <label for="checkbox" class="label"> <ion-icon proper name="partly-sunny-outline" class="dominicus"></ion-icon> <ion-icon name="moon-outline" grade="moon"></ion-icon> <div class="switcher"></div> </label> </div> And this is how it looks in the browser:

How to Manner the Dark and Calorie-free Theme Switcher
The first thing I'm going to practise is brand the checkbox invisible and position it absolute.
We need to practise this because what nosotros need is the functionality of a checkbox to switch between calorie-free and dark mode – just we don't need to make it visible to the user.
.checkbox { opacity: 0; position: absolute; } Side by side, I'm going to position the label relative, middle everything in information technology with Flexbox, and give it a dark groundwork. With this and some other pocket-sized stylings, the dark theme switcher will exist more visible.
.label { width: 50px; height: 29px; background-color: #111; display: flex; marshal-items: middle; justify-content: infinite-between; border-radius: 30px; padding: 6px; position: relative; } 
All you see now is a dark background. Don't worry. Everything will become visible again.
Call up the div with a grade of switcher? Let'southward make it white and round to truly expect like a brawl. We will likewise position it absolute because its inside the label which has been positioned relative.
.switcher { background-color: #fff; position: absolute; acme: 5px; left: 2px; summit: 20px; width: 20px; border-radius: 50%; } Defining width, height, and a border-radius of 50% is how you make anything circular in CSS.
Our dark theme switcher is taking shape, only let's make the icons visible by giving them the appropriate colors of red for sun and yellow for moon.
.moon { colour: #ffa502; } .sun { colour: #ff4757; } Finally, to be able to move the ball left and correct, nosotros need to use the :checked pseudo-class on our checkbox, and target the ball with a class of switcher, then use the transform property to motility information technology by setting a figure in pixels:
.checkbox:checked + .label .switcher { transform: translateX(24px); } Our ball is now moving and the icons are correctly showing:

What nosotros need to do at present is use JavaScript to toggle betwixt the light and nighttime style and fix the colors for nighttime manner.
You can find the color set for our night theme in the snippet below:
trunk.dark { groundwork-color: #1e272e; } body.dark .bar { background-color: #fff; } body.night p { colour: #fff; } body.dark h3 { color: #fff; } trunk.dark nav { background-color: #1e272e; box-shadow: 2px 3px 2px #111010; } body.dark ul { background-color: #1e272e; } body.nighttime .proper name { colour: var(--master-color); } body.nighttime .role { color: var(--secondary-colour); } torso.dark footer { colour: #fff; edge-top: 1px solid #111010; box-shadow: 0px -2px 3px #111010; } And here'due south how I used JavaScript to toggle the torso.dark class by using modify event on the checkbox and the toggle() method of DOM:
const checkbox = certificate.querySelector("#checkbox"); checkbox.addEventListener("change", () => { // Toggle website theme document.body.classList.toggle("night"); }); Notice that I selected the checkbox with an id of #checkbox and assigned it to a checkbox variable. Try to always apply ids for JavaScript and classes for CSS, so you don't get confused.
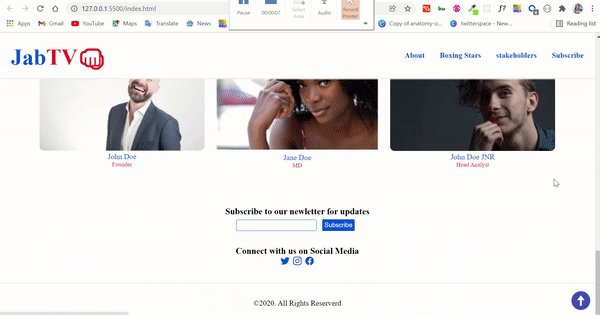
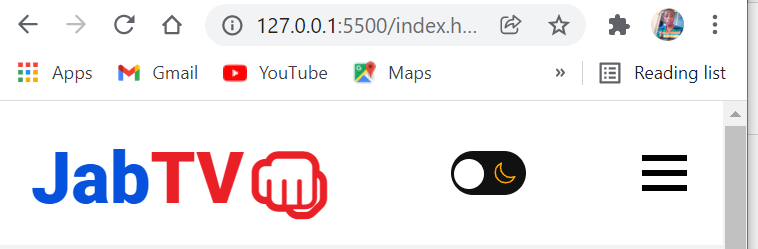
Users can nohw toggle light and dark modes on our landing page:

How to Make the Landing Page Responsive
The landing folio is not responsive nonetheless, and then we should gear up that.
To make the landing page responsive, nosotros need to brand a hamburger menu for smaller devices, inside a media query. Nosotros volition also use Flexbox and Filigree in one case again to make the sections stack on top of ane another.
How to Make a Hamburger Menu for the Landing Page
For the hamburger carte, the start thing I'1000 going to do is make the confined visible on a device with a screen width less than 768 pixels.
I will also set up a cursor of arrow for the bars, so the user knows they tin click when they hover their mouse on information technology.
@media screen and (max-width: 768px) { .hamburger { display: block; cursor: pointer; } Next, I will alter the flex direction of the nav menu items to cavalcade by targeting the unordered listing they are contained in, so they proceed top of one some other.
I will also give the list a white groundwork, align every item in information technology to the heart, and make the listing items fixed with the left property set to 100%, so information technology will be taken out of the viewport (invisible).
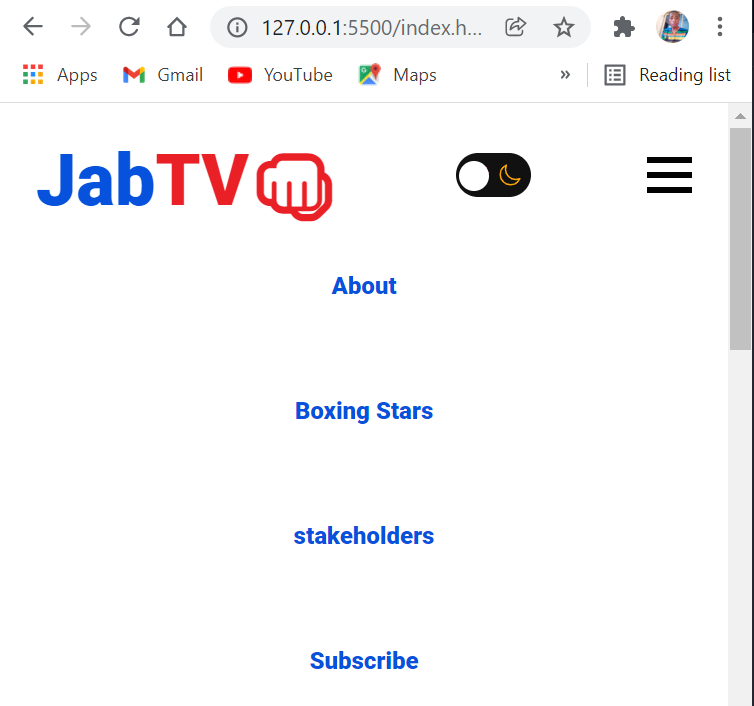
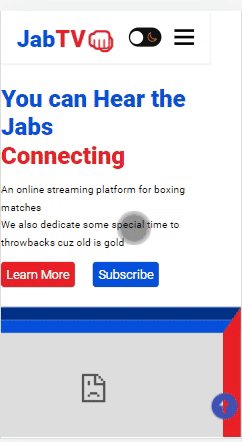
ul { groundwork-color: #fff; flex-direction: column; position: fixed; left: 100%; top: 5rem; width: 100%; text-align: heart; } So far, this is what we accept in the browser:

To make the nav items visible, I'g going to adhere a class attribute of agile to the unordered listing containing them and set left to 0. This form will be toggled with JavaScript when the user clicks the bars.
ul.active { left: 0; } The nav items have become poorly spaced:

To make sure the nav menu items are well-spaced, I'1000 going to target them with the .nav-detail course and give them some margins:
.nav-particular { margin: 2rem 0; } The CSS snippet above gives each nav menu item a margin of 2rem on the top and bottom, and 0 on the left and right, and so they look like this:

In that location'southward one more than thing to do with the bars – we need to make sure they change to an 10 shape when they are clicked, and back to the bars when clicked once more.
To do this, we will adhere a class of active to the hamburger card, and then rotate the bars. Remember that this active class will exist toggled by JavaScript.
.hamburger.active .bar:nth-child(ii) { opacity: 0; } .hamburger.active .bar:nth-child(1) { transform: translateY(10px) rotate(45deg); } .hamburger.active .bar:nth-child(3) { transform: translateY(-10px) rotate(-45deg); } To practice the toggling, we demand some JavaScript:
const hamburger = document.querySelector("#hamburger"); const navMenu = document.querySelector("ul"); function openMenu() { hamburger.classList.toggle("active"); navMenu.classList.toggle("agile"); } Hither'south what I did in the JavaScript:
- I selected the bars with the id of hamburger, and the unordered listing with the element (
ul) - I wrote a function named
openMenuto get the classlists of the hamburger card and unordered listing, and so used thetoggle()method to bring in the agile class.
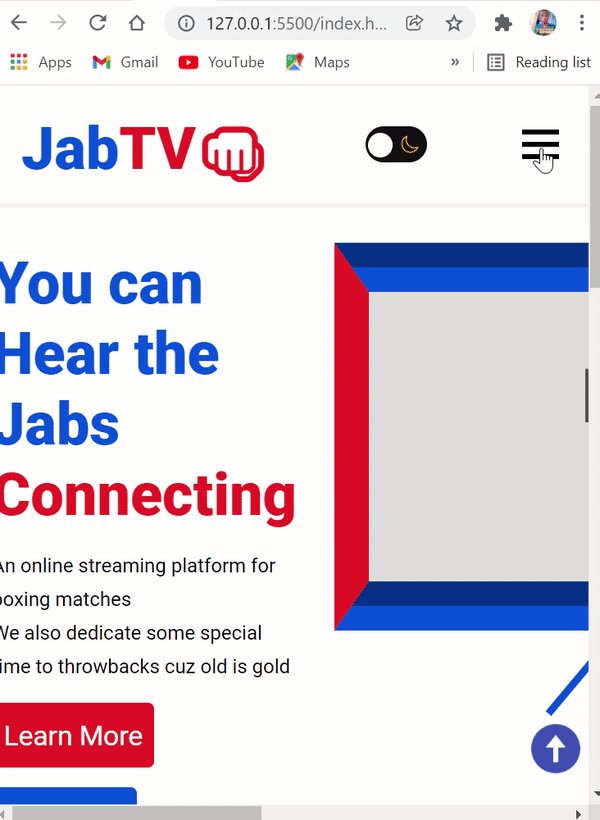
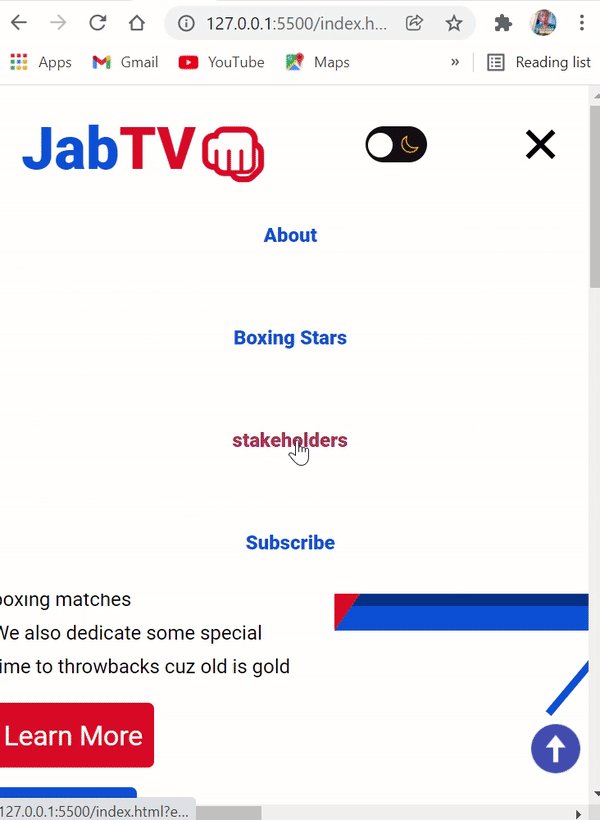
Our nav carte du jour items are now existence toggled back and along with the bars changing shape equally needed:

But there's a problem. The menu items are non subconscious any time 1 of them is clicked. We need to make this happen for a better user experience.
To do this, we demand some JavaScript again. Nosotros will:
- select all the nav items with querySelectorAll() by targeting their ids
- listen for a click event on each of the nav menu items with the forEach() array method
- write a role to remove the
.activeclass – which volition eventually return the nav carte du jour to its original land.
const navLink = document.querySelectorAll("#nav-link"); navLink.forEach((n) => n.addEventListener("click", closeMenu)); function closeMenu() { hamburger.classList.remove("active"); navMenu.classList.remove("active"); } Everything now works fine with our mobile carte du jour:

If you noticed, other parts of the website are not looking proficient on mobile devices. There'due south even an annoying horizontal scrollbar. This is not 1998 simply 2022!

Calculation the following styles to the media query will prepare information technology:
.logo { font-size: 1.5rem; } .hero { flex-management: cavalcade; max-width: 500px; } .intro-text h1 { font-size: ii.3rem; } .btn { padding: 0.5rem; font-size: i.2rem; } iframe { max-width: 26rem; } .stand-1 { left: 170px; } .stand up-two { left: 225px; } .about { text-align: heart; } .persons { grid-template-columns: repeat(one, 1fr); } } With the CSS in a higher place, I reduced sizes, changed the direction to cavalcade where necessary so the sections stack on acme of ane another, and made the TV stands aligned properly.

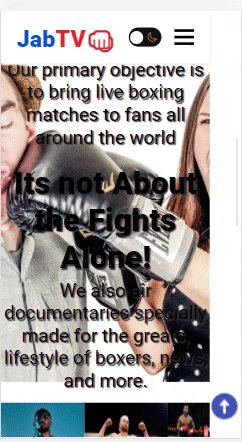
Looking at the landing page on smaller phones, nosotros actually can do amend:

To brand the landing folio responsive on smaller phones, I will integrate few changes on mobile devices of screen width 420px and below:
@media screen and (max-width: 420px) { .hero { max-width: 330px; } .intro-text h1 { font-size: 2rem; } iframe { max-width: 330px; } .stand-ane { left: 140px; } .stand-2 { left: 195px; } } We now have a fully responsive landing page:
 .
.
Grab the finished re-create of the landing folio code from this Github repo.
Conclusion
In this detailed tutorial, you have learned how to make a:
- fully responsive website
- dark theme switcher
- hamburger menu
- lightbox image gallery
- scroll-to-top button.
These are functionalities you can ever integrate into a new or existing project, and then feel free to always come back to this article any fourth dimension you demand information technology.
If y'all find this text-based tutorial helpful, share information technology by tweeting a thanks or pasting the link on your social media platforms.
Cheers for reading!
Larn to code for free. freeCodeCamp's open source curriculum has helped more than than xl,000 people get jobs every bit developers. Go started
Source: https://www.freecodecamp.org/news/how-to-make-a-landing-page-with-html-css-and-javascript/
Posted by: harrisonsiquene.blogspot.com

0 Response to "How Do I Build A Landing Page On Aws Youtube"
Post a Comment