Which Graphic Design Tools Help You Draw Circles And Rectangles?
No designer'southward toolkit would be complete without a good SVG editor. Luckily, there are enough to choose from. In this article, we run through some favorites.
In computer graphics there are two main types of image: vectors and rasters. A raster, too known equally a bitmap, is an image which is fabricated upward of a stock-still number of pixels. Bitmaps are great for detailed images like photos, and all digital cameras produce bitmap images for this reason. The majority of images in use on the internet are bitmaps. The most common file types for raster images are JPG, GIF and PNG.
Vector graphics work differently. Vectors are based on a mathematical formula with two-dimensional points which are joined to each other with lines and curves to form shapes.
Blueprint your UI assets with unlimited projects
Download complimentary
Considering they're made in this style, they are infinitely resizable, always delivering smooth edges, without digital artifacts, and shine colour gradients. While not so suitable for photos, vector images are perfect for logos and similar graphical elements used in pattern. SVG is the standard vector format for use on the internet.
To create and work with SVG files, yous'll need a vector graphics editor. Here are twenty awesome free and paid SVG editors for Windows, Mac, Linux, Web, iOS and Android. There is even more potential in pairing a meridian editor with the right prototyping tool – so let'south notice the perfect fit for y'all.
17 Desktop SVG editors for Mac, Windows and Linux
1. Justinmind
Complimentary – bachelor for Windows and Mac
Justinmind is known for its powerful prototyping abilities – but new tidings are in. Now, Justinmind also brings SVG editing and custom artwork to the table, allowing you to create your unique visuals inside the UI design tool itself. With all the classics that designers know and honey, like the pen tool and the pathfinders characteristic, Justinmind makes it possible to accept the truly perfect workflow.

Aside from having the SVG editing capabilities, Justinmind besides makes information technology easy and quick to create custom vectors using more than than a single tool. Designers who create part of their designs on Photoshop, for example, can simply re-create and paste their piece of work on Justinmind'due south sheet. From there, they tin can do anything they want with the SVG.
Be it changing the visual advent of the vector or making it interactive and giving information technology an established behavior – Justinmind makes it all possible.
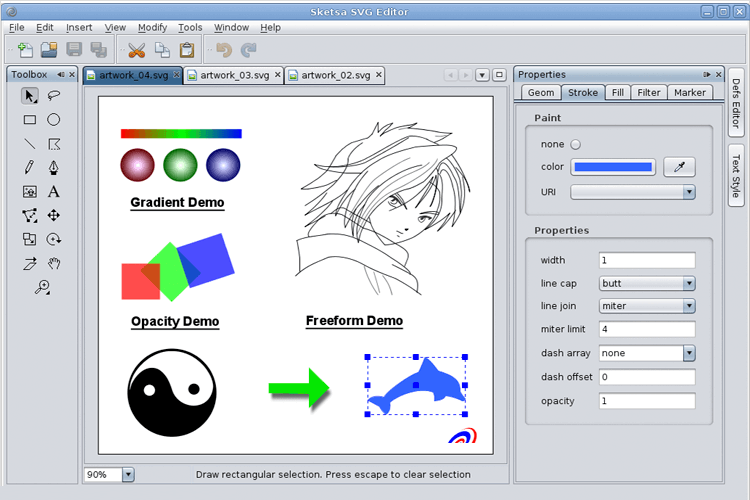
2. Sketsa SVG Editor
Free – available for Windows, macOS, Linux

Sketsa SVG Editor is a costless cantankerous-platform SVG cartoon application. It includes multiple tools for content creation, allowing y'all to easily describe, manipulate and edit objects. Information technology also includes a source editor with syntax highlighting. This lets you view and edit the underlying SVG XML source code for maximum control.
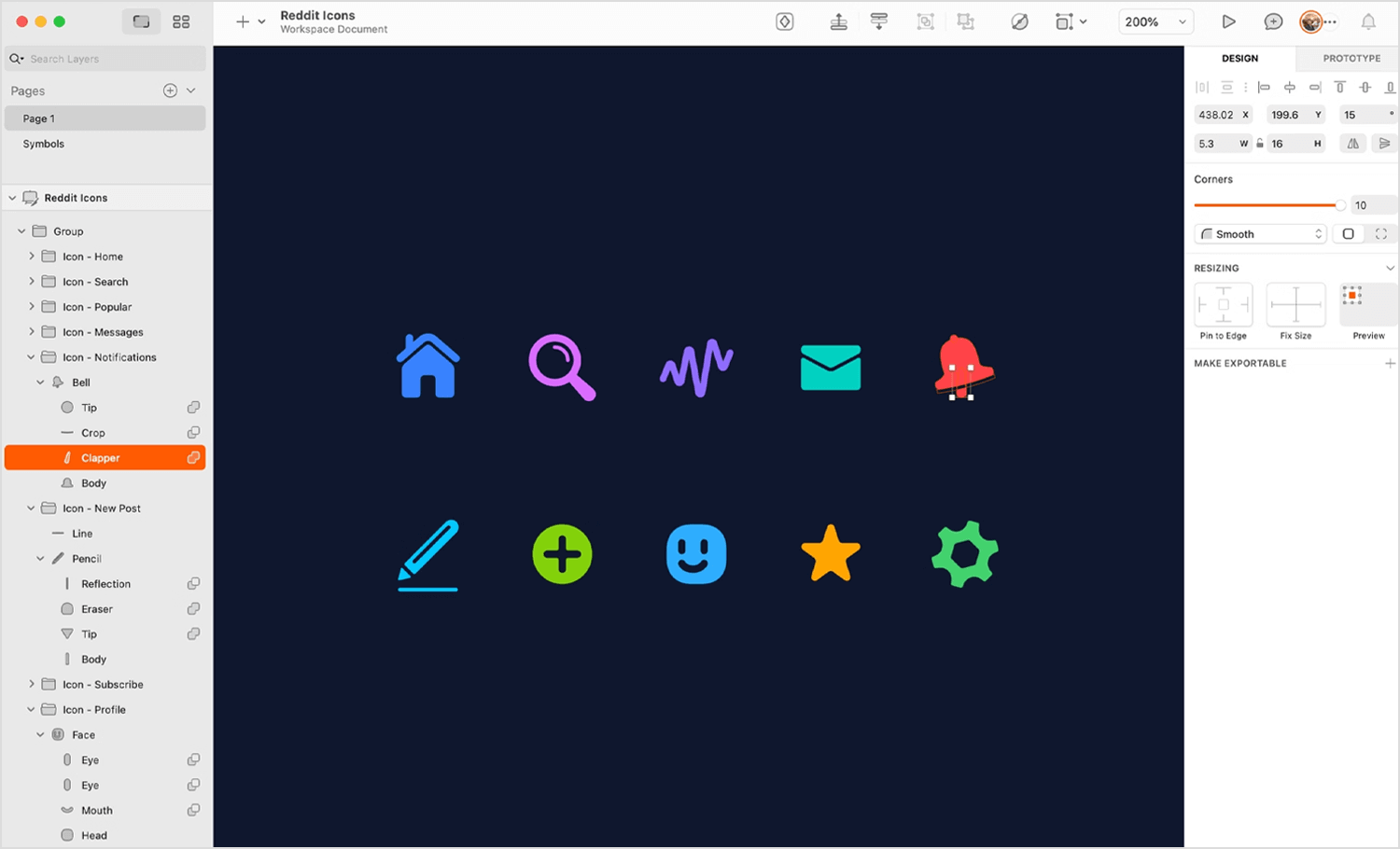
3. Sketch
$99/year – available for macOS

I of the more than popular tools amongst web design professionals, Sketch is a powerful design tool that lets you create and edit vector images, prototype your designs and even create your own fonts. While information technology'due south quite expensive, it's a full design solution with an fantabulous user interface. It even integrates with Justinmind!
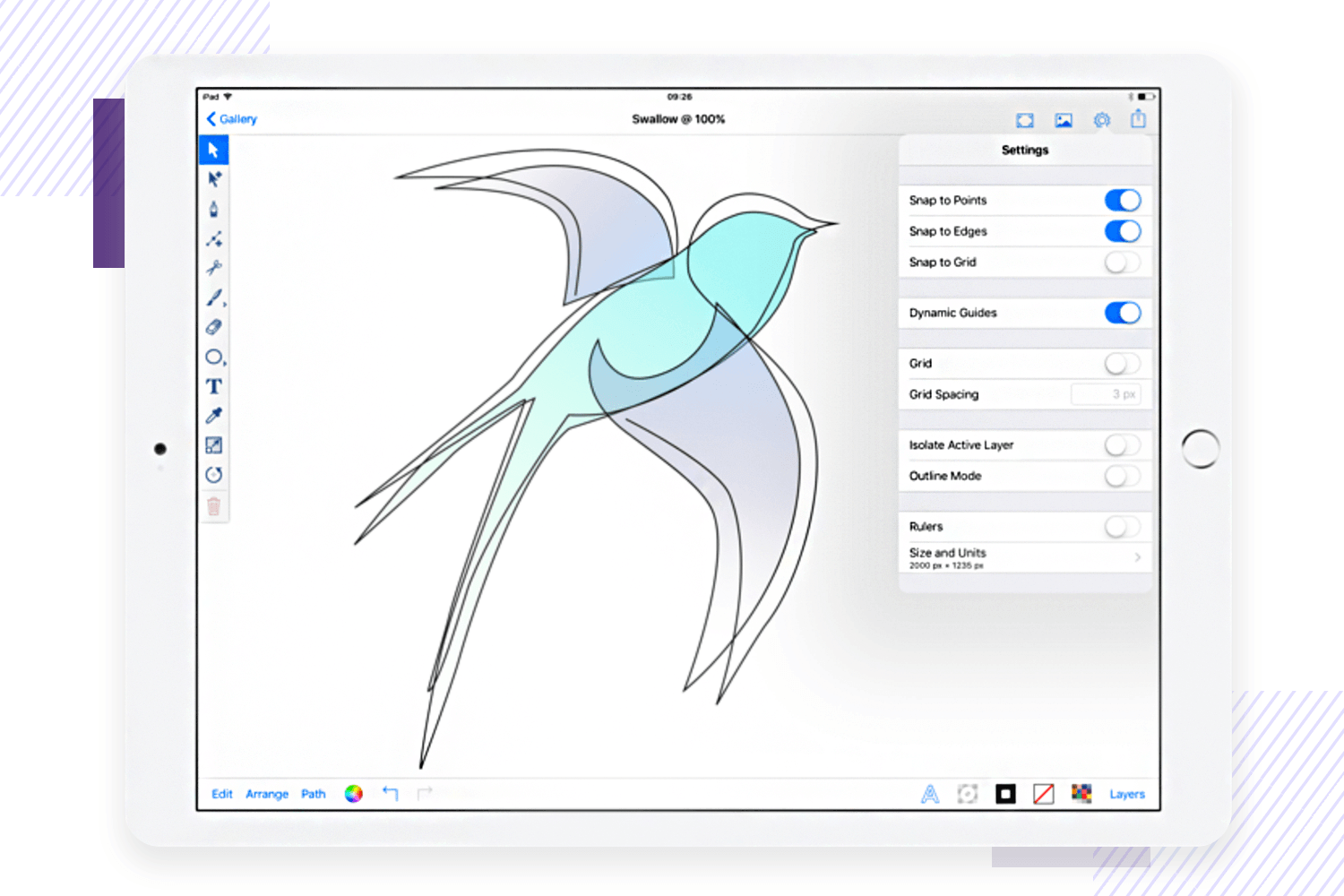
4. Inkpad
$6.99 – available for iPad

Drawing on the iPad gets ameliorate and ameliorate, so we idea we'd include a couple of iPad-specific SVG editors. Inkpad is a tool for creating vector graphics on your iPad. Featuring unlimited layers, flexible typography effects, and a wide range of import and export options, Inkpad is a full professional SVG editor that yous can carry around anywhere. Plus it works great with the Apple Pencil on iPad Pro.
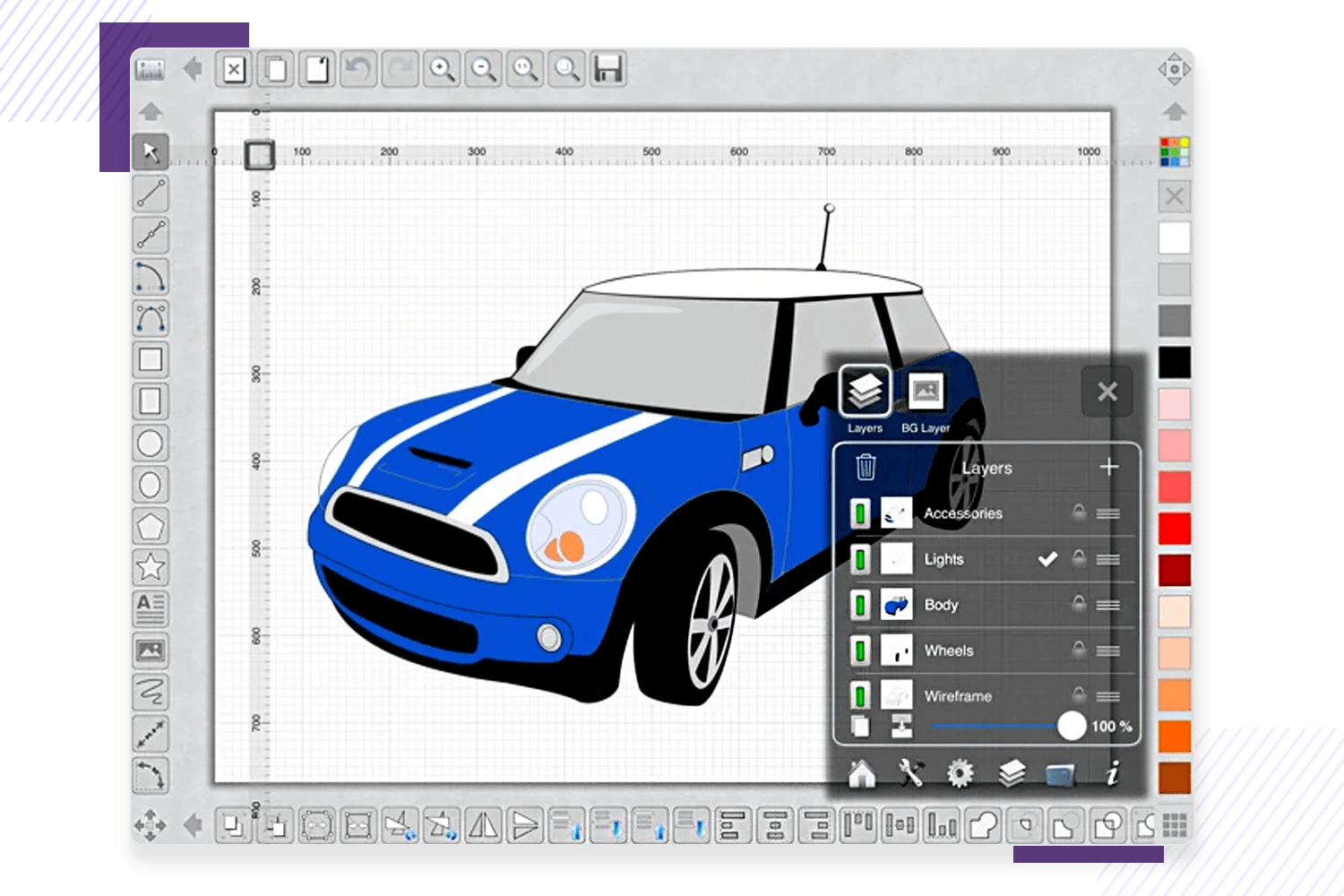
v. iDesign
$7.99 – bachelor for iPhone and iPad

Designed specifically for cartoon with your finger, iDesign makes it easy to create 2-dimensional vector graphics on your iPad or iPhone. Its specially-designed outset handles help you motion and position objects without your finger blocking your view. iDesign includes Boolean operations on shapes, and automobile-smoothing for paths, to brand life that picayune bit easier.
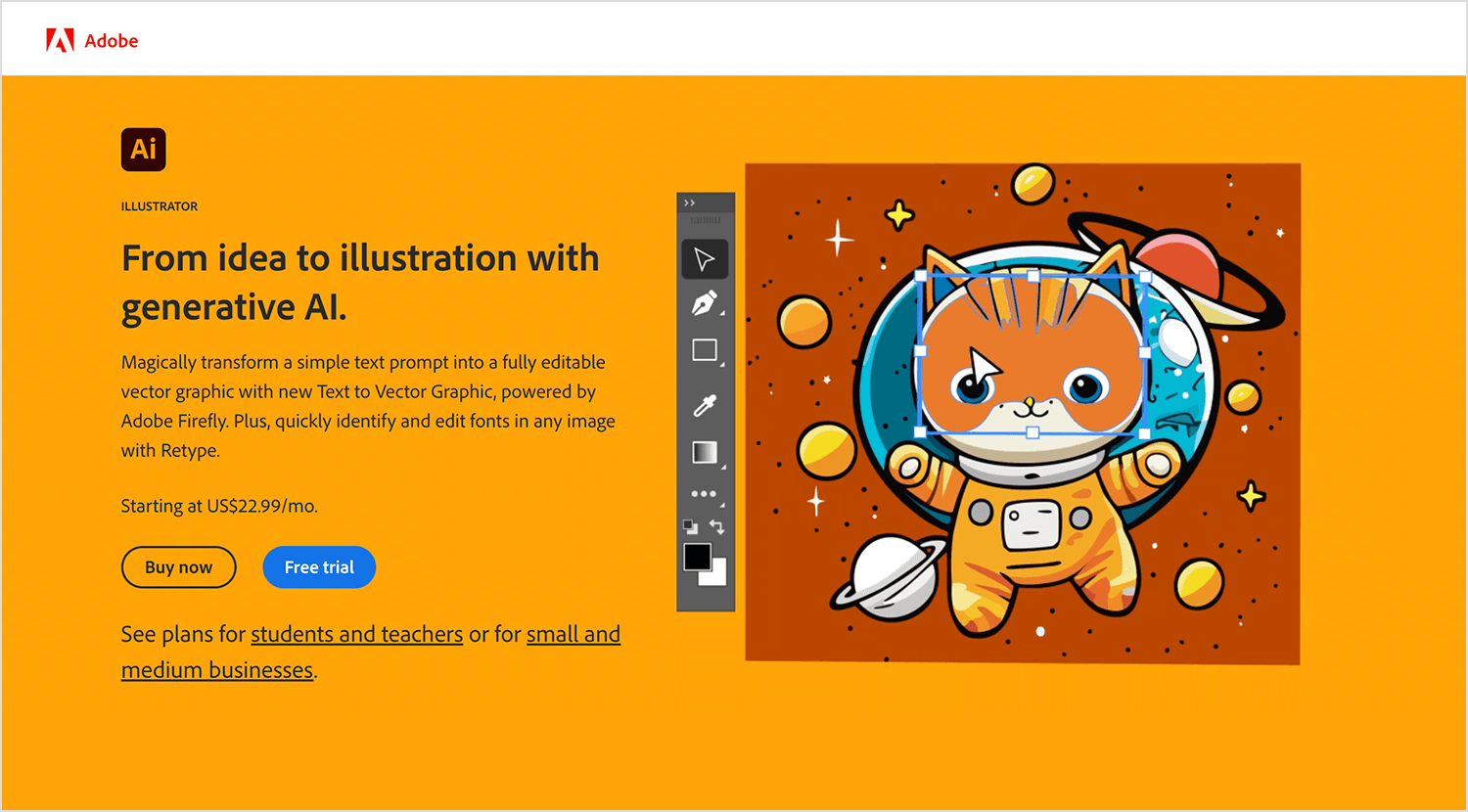
6. Adobe Illustrator Draw
Free (in-app purchase for cloud storage) – bachelor for iPad, iPhone and Android

It will come as little surprise that graphics and pattern software giant Adobe has one of the ameliorate designed mobile vector editors on the market. With a simple, mod user interface, Adobe Illustrator Draw makes information technology like shooting fish in a barrel to create beautiful vector images. And if yous already utilise Adobe products, you'll find its integration options are 2d to none.
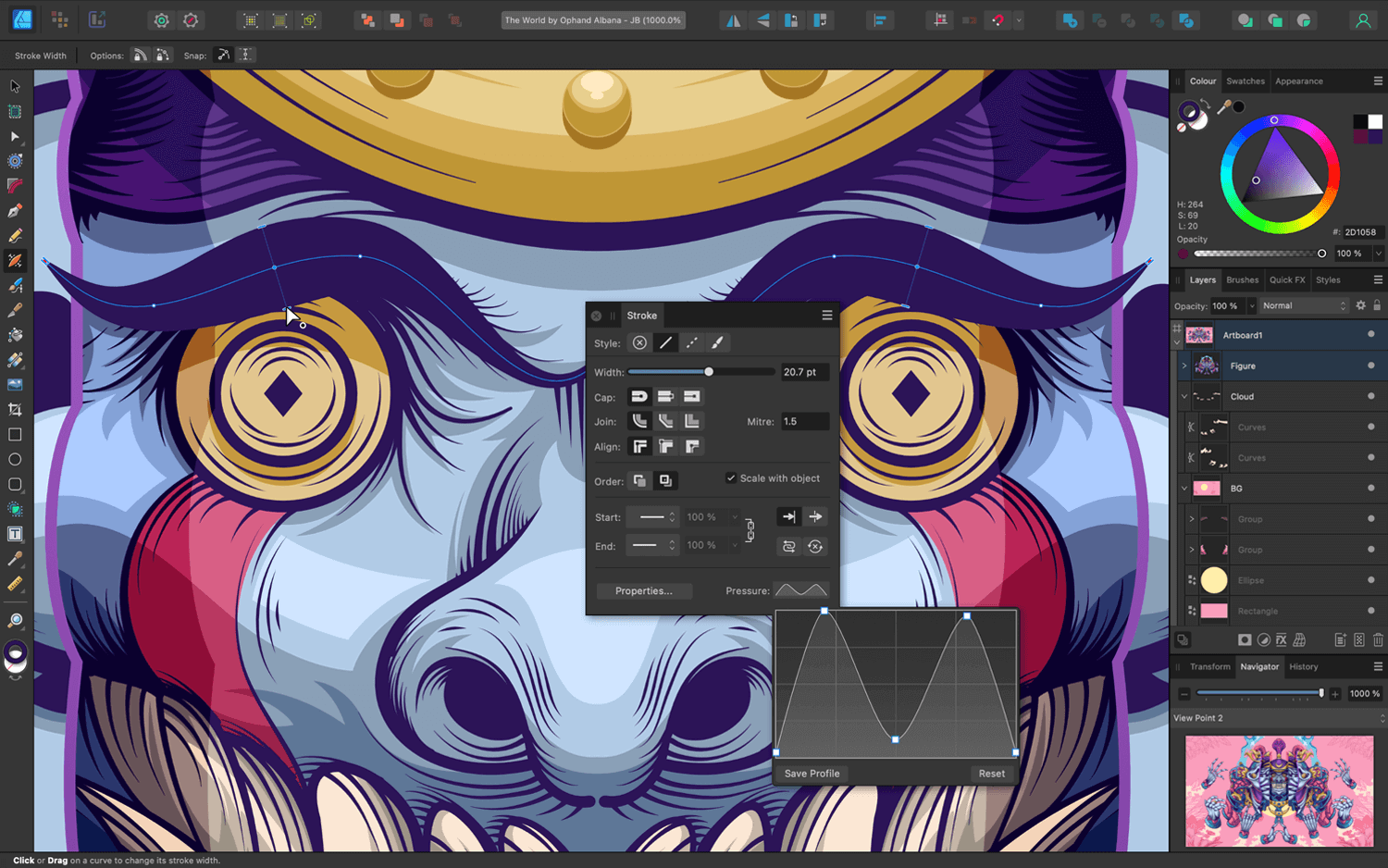
7. Affinity Designer
$64.55 – available for Windows, Mac and iPad
Analogousness Designer is some other popular SVG editor in the graphic and UI design customs. Information technology provides you all the tools you demand to get your task done faster. You tin avail of fast pan and zoom features at an incredible 60fps, forth with alive gradients, adjustments and effects. You also get an crawly alloy tool, something which many SVG editors apart from Adobe Illustrator lack.
In addition to these features, Affinity Design lets you piece of work on thousands of images at a time without any lag. It also lets you organize your different layers into groups and even use color tagging – now that's innovative!

Just like with Photoshop, y'all can switch between vectors or rasters with 1 simple click! Additionally, you lot tin bring the raster brush texture to your SVGs, edit separate pixels, besides equally add together masks and grain to vectors. You can also clip pixel layers and enclose them.
The best thing? Y'all can create unlimited artboards and accept the power to convert to any file type possible, with customizable keyboard shortcuts to make workflow more efficient, giving y'all fifty-fifty more than control.
8. CorelDRAW
$843.94 – available for Windows and Mac
Another popular SVG editor that we've been consistently hearing about is CorelDRAW Graphics Suite 2020. Corel allows you to create and edit vector illustrations and besides comes with a photograph-editing tool.
You'll be amazed at how fast and efficiently you can piece of work with this tool to achieve impressive results in a noticeably short timeframe. Equally an SVG editor, it prides itself on helping yous create a fast workflow from concept to completion. It also uses AI-powered image solutions to create impressive, detailed vector images that tin be resized without losing any detail.

Some more noteworthy features include helping yous generate masks with their Smart Selection tool, in addition to applying machine learning to your vector and bitmap files! You'll also be able to enjoy second-to-none bitmap-to-vector tracing, cheers to their artificial intelligence tool, PowerTRACE, helping you to professionally optimize bitmaps as yous trace them, not without sacrificing quality.
Lastly, you can besides fine-melody typography and make it responsive with this SVG editor tool. Y'all can hands format paragraphs and create a seamless text workflow that scales upwardly and down perfectly between desktop and mobile.
9. Xara Designer Pro
$299 – bachelor for Windows, Mac, iPad and tablet
Xara Designer Pro is an SVG editor that offers y'all an integrated tool with text handling, cartoon tools, page UI layout and a blending tool, as well equally creative furnishings, bevels, contours transparency and feathering.
Using Xara, y'all'll exist able to easily conform the transparency of your vectors, and gradient fills in a quick and efficient way. Just like in tools such as Sketch and Illustrator, you tin avail of the uncomplicated drag and drib feature to import SVG files into the tool to edit.

Furthermore, Xara offers 2d-to-none object manipulation, letting you move, resize and rotate objects instead of dragging the outlines equally you draw – even on complex vectors. What nosotros peculiarly similar is the power to perform unlimited undos, giving you an unshackled creative freedom to experiment.
Information technology'southward also a vivid tool to utilise if your priority is collaboration. You can also requite clients access from anywhere in the globe and let team members piece of work on designs remotely!
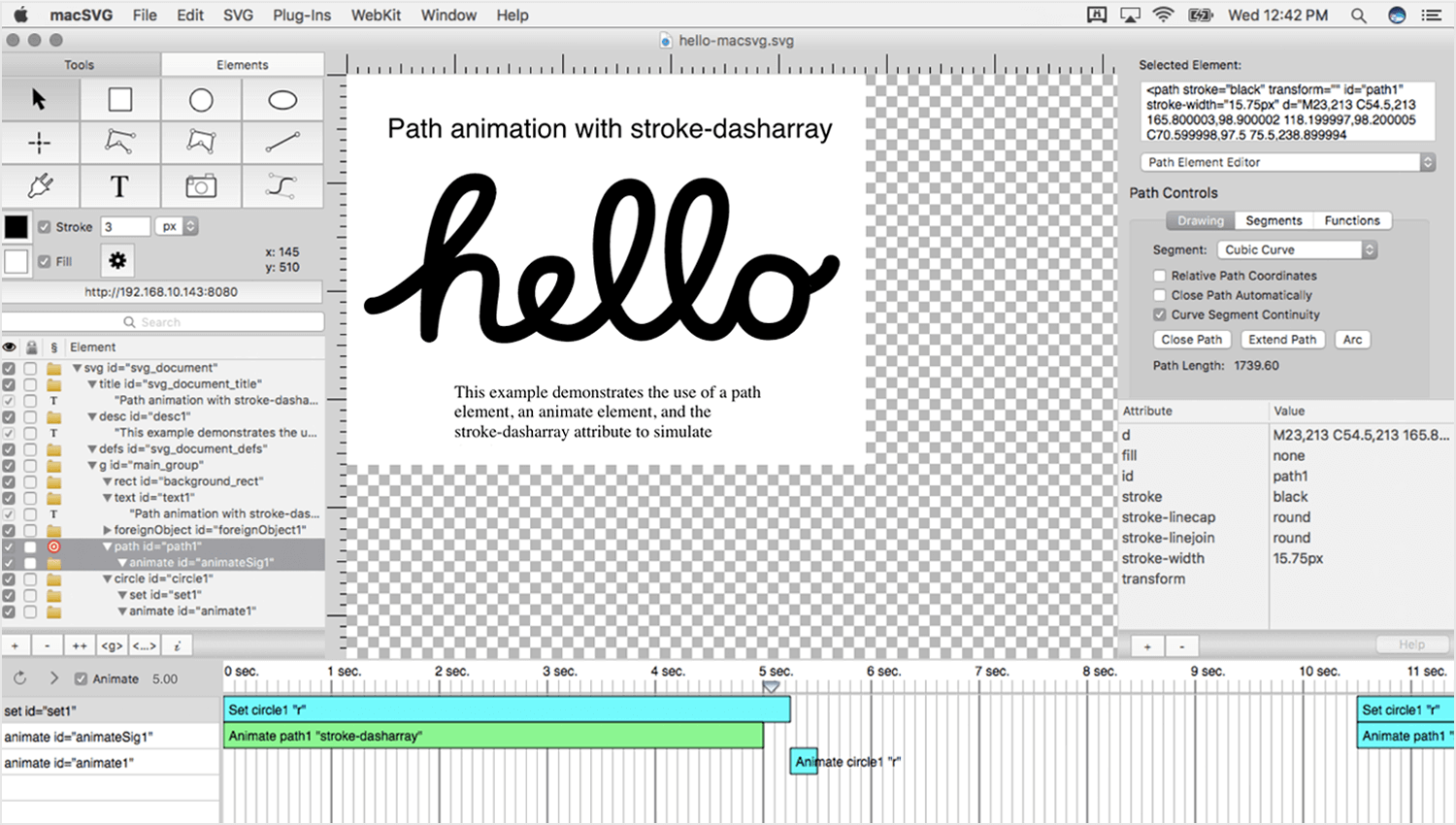
10. macSVG
Free – available for Windows, Mac, Linux, Android and iOS
Having received a license from MIT, macSVG is an open source SVG editor which allows you to edit vectors and generate animated html5 vectors for website, mobile app and graphic design.

In addition to all these features, mac SVG gives you access to a tool that lets you produce high-resolution graphics for HTML5 that looks good on whatever operating arrangement. Y'all tin draw your SVGs in their spider web view page, letting yous create basic elements from scratch, such as rectangles, circles, lines, polylines, ellipses and polygons.
11. Chartist.Js
Free – available for Windows and Mac
If you're looking for an SVG editor to draw a vector chart then look no further than Chartist.Js. Chartist is an SVG editor that lets you create responsive charts for utilise in your UI designs from scratch or from using some great templates that they provide for free.

Dazzling dashboards, data based app UIs and admin UIs are simply some of the examples of what you can create with the costless SVG chart editor. On acme of that, you tin choose templates such equally different types of cloth design dashboard and even a bootstrap information dashboard.
The best thing? Any charts that y'all pattern with this editor are 100% responsive!
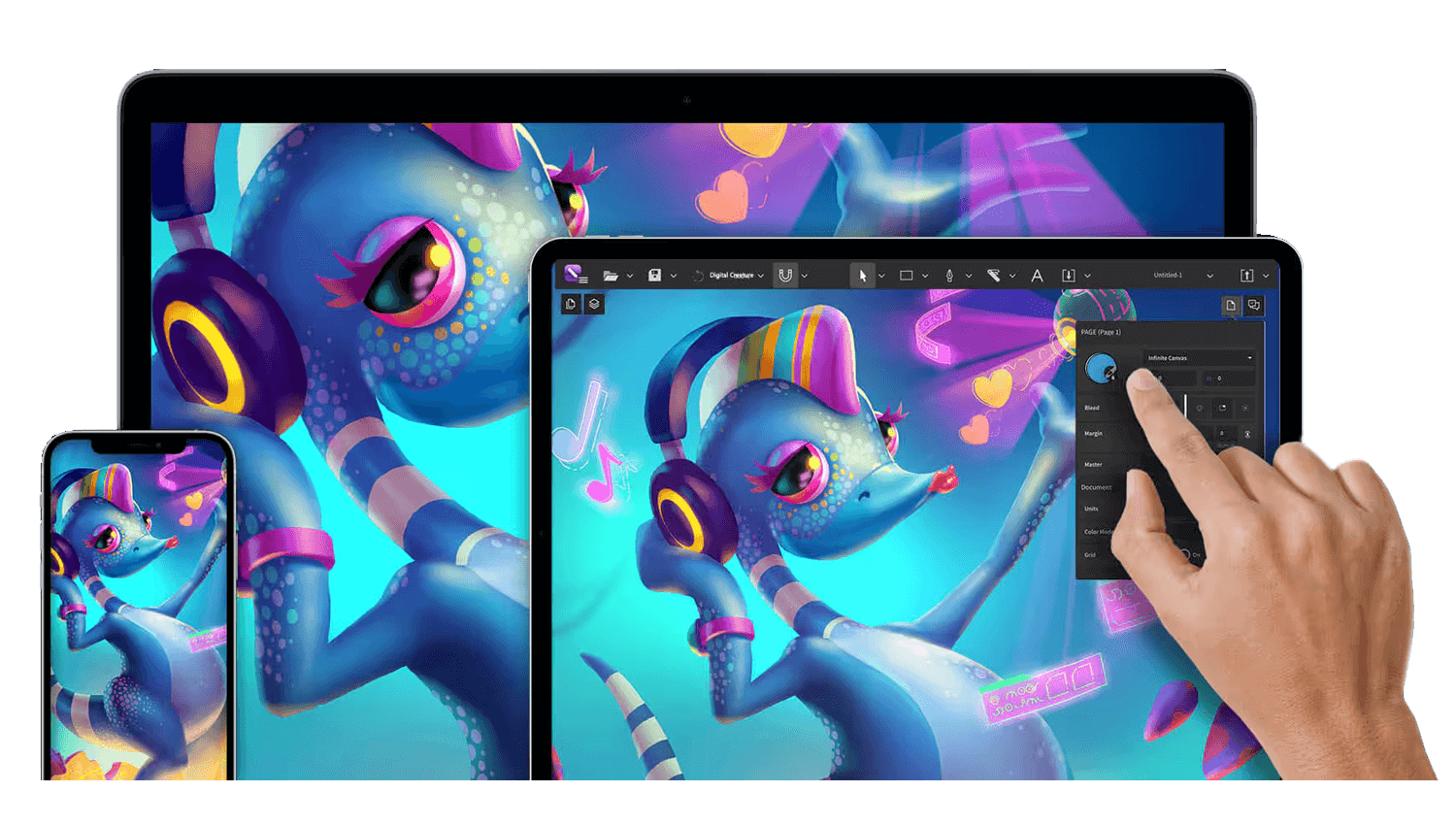
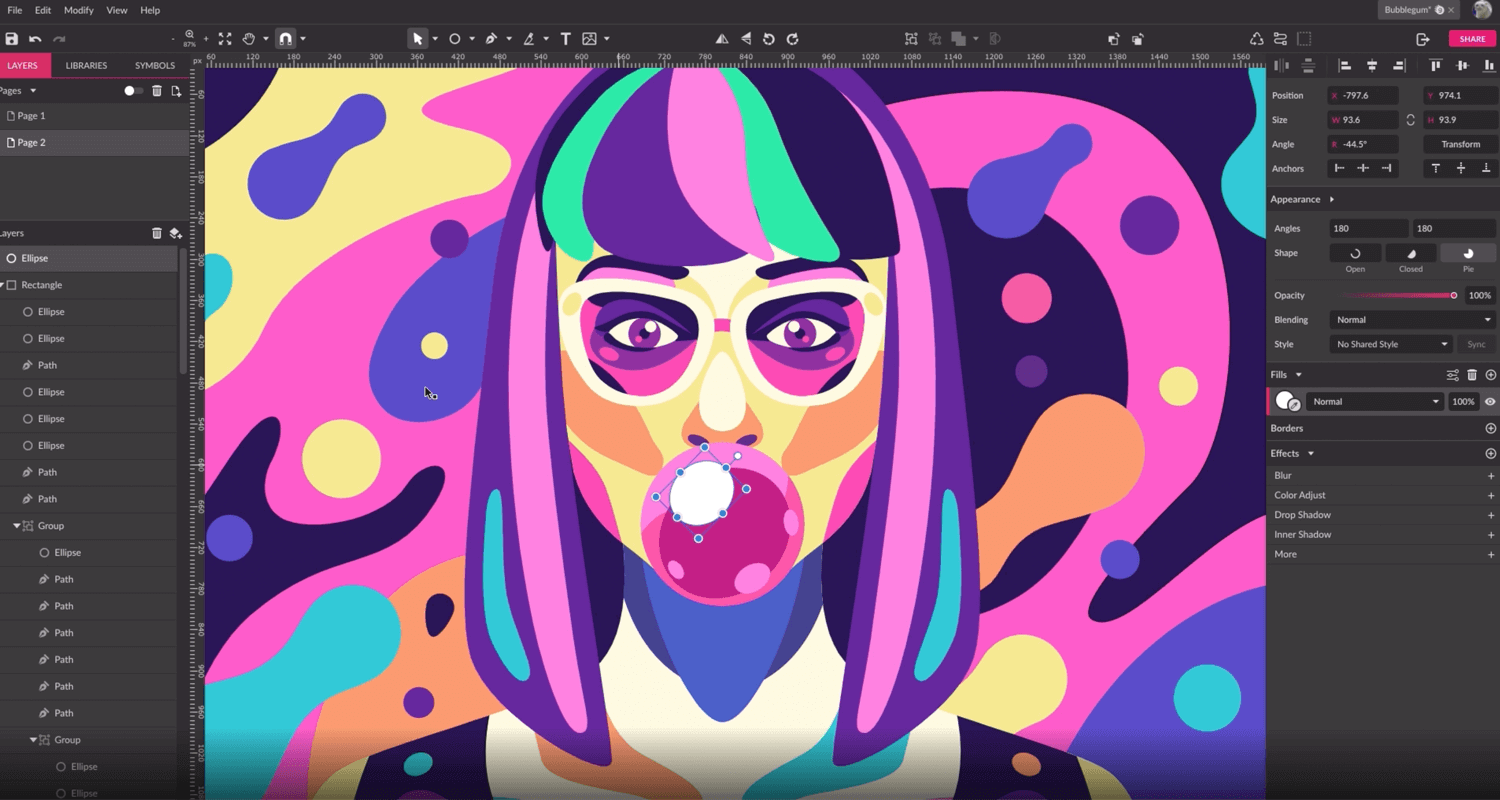
12. Vectornator
Free – Mac SVG editor
If y'all browse the app store for SVG editors, you may discover a relatively popular free selection that comes up for mac users – Vectornator. This SVG editor provides you with an illustrating tool letting you draw detailed vector designs and create lettering from scratch, or import SVG files to edit.

For a complimentary SVG editor, we were surprised at how powerful their pen tool is, bestowing you the ability to describe complex paths, along with a node tool and node types and even support for Apple Pencil.
13. SaviDraw
$xx once-off payment – Windows SVG editor
SaviDraw is a inexpensive and relatively undiscovered SVG editor available for Windows. It'southward simple, fast and powerful, letting you quickly and hands draw new vector images to add to you Microsoft Part files, such equally Discussion documents and PowerPoints, only of class, y'all tin can also utilise them for web design.

Maybe one of the features that distinguish this SVG editor from others, and one that SaviDraw places a lot of emphasis on, is the ability to control and navigate the UI using voice commands. Nosotros can see how this might exist handy: reeling off commands like "marshal centre" so that you tin can keep focused on the image is potentially a slap-up fashion to reduce the workflow.
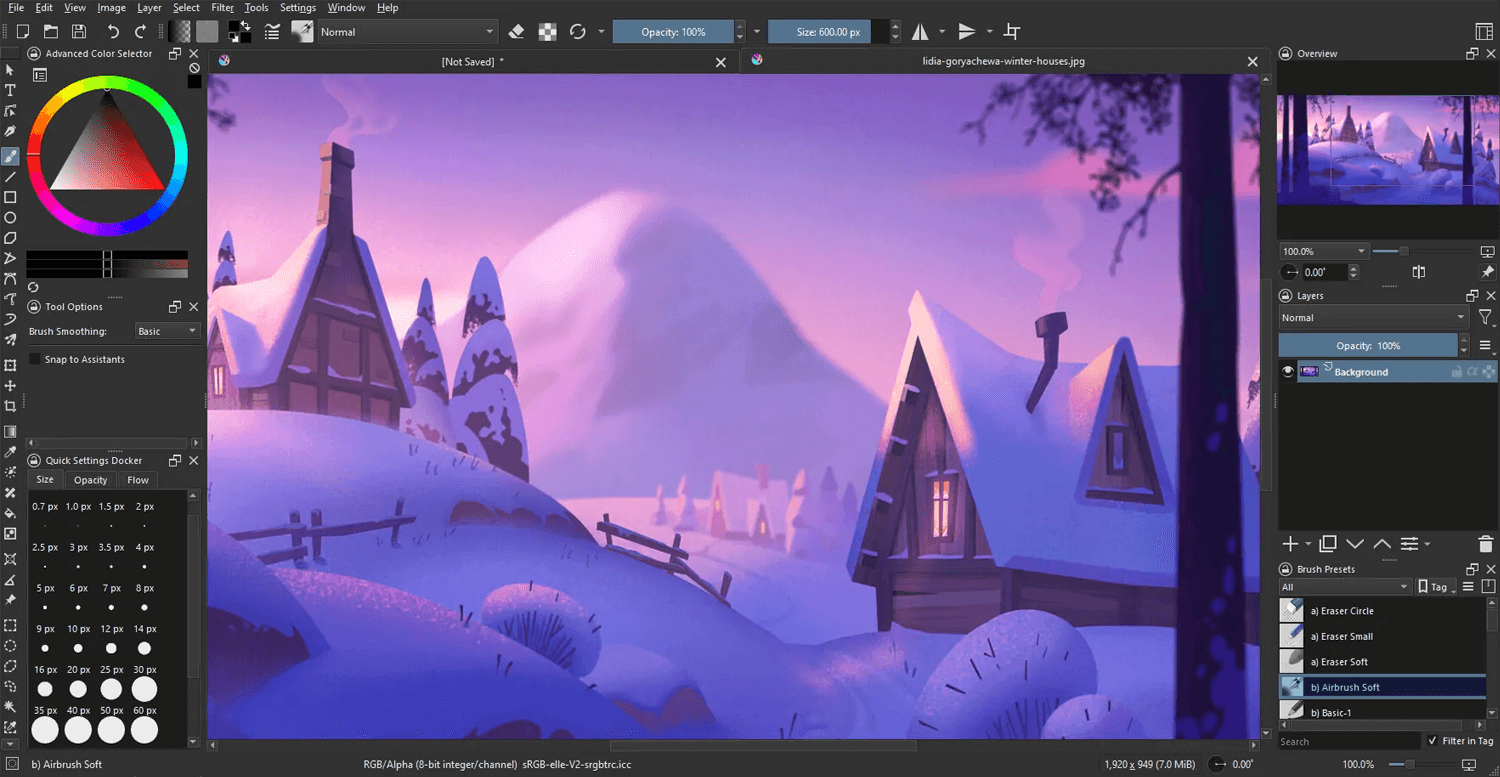
14. Krita
Gratis – SVG editor for all platforms
Krita is a free, open-source painting program that also lets you create vector and text images. In fact, we'd fifty-fifty go as far every bit to say that information technology'southward one of the most stiff free illustration tools on the market and is perfect for creating large SVG files and for prolonged and frequent use.

Trust us when we say the level of detail you can go into with Krita is infrequent. And all they inquire for in return is an optional donation. Well worth a try!
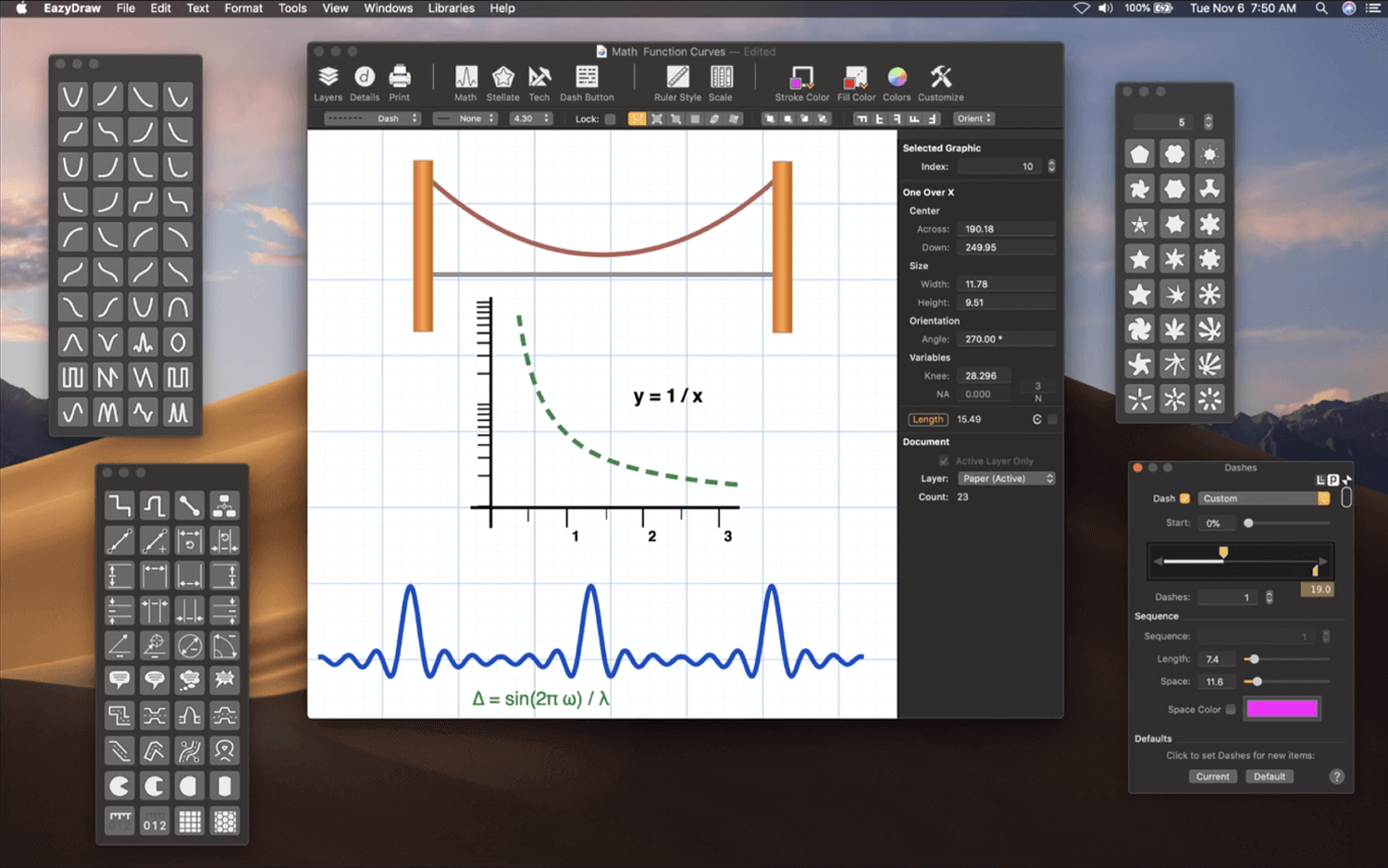
fifteen. EasyDraw
Free for up to 30 graphics, or $20 for 9 months – Mac SVG editor
EasyDraw is exclusively for the Mac Os and is specifically geared towards creating high-quality vector illustrations and app icons. Visit the website and information technology looks similar something from the 00s, but download the SVG editor and y'all'll encounter that there's nada defective when it comes to vector-cartoon tools. Information technology's also bachelor for light and night mode to give those tired eyes a residue or a lift.

EasyDraw'south SVG is available as a free demo version, while you lot tin can create, salvage and consign upwardly to 30 vector graphics earlier they brand you cough upward.
xvi. Karbon
Gratis – SVG editor for all platforms
For a free SVG editor that's simple to utilise and has a relatively low learning curve, Calligra's Karbon is a brilliant option. With a highly customizable UI, it's a dandy identify to outset if you lot're simply getting into graphics, but it's as well got more than advanced features for experienced graphic designers. It's perfect for creating logos, SVG files for web or app design or clipart.

Calligra also has a mailing list and many tutorials bachelor to get you lot started. Beingness a complimentary service, they also accept any improvement suggestions, code and appreciate self-made tutorials.
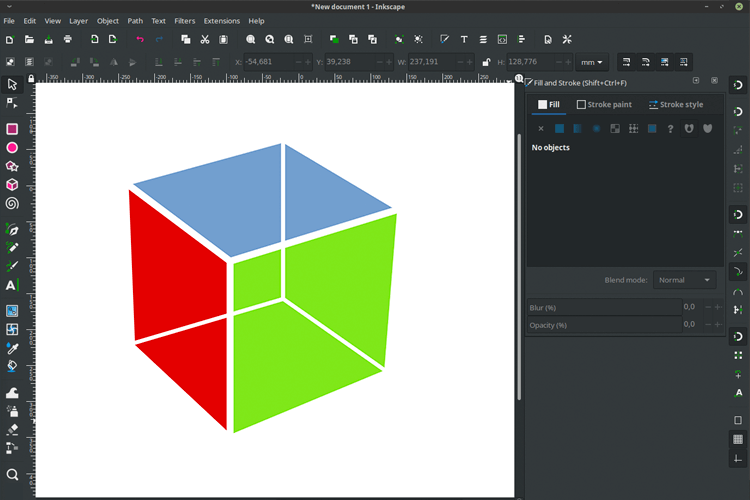
17. Inkscape
Costless – available for Windows, macOS, Linux

Inkscape is a really popular SVG editor that's free to utilize and available cross-platform. Perfect for illustrators, designers and web designers, Inkscape has powerful tools for object cosmos and manipulation. Inkscape lets you work in freehand, with shapes and with text, and it supports a range of output formats including PNG, OpenDocument, DXF, PDF, EPS, sk1 and more.
15 effective online SVG editors
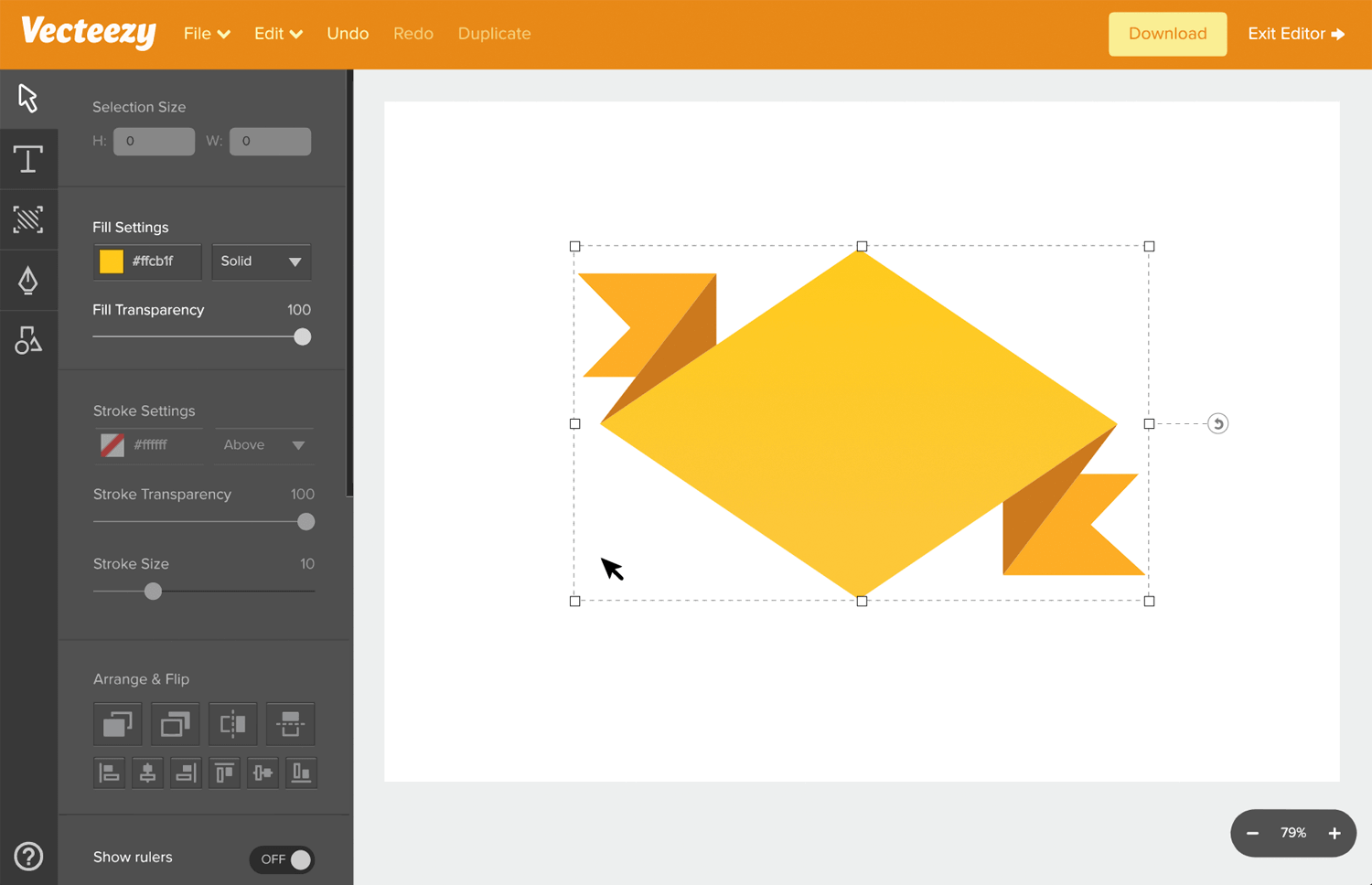
i. Vecteezy Editor
Costless – spider web app

Vecteezy is a simple-to-apply vector editor and creator aimed at pattern beginners, merely powerful plenty for professionals to use information technology too. It has all the features you'd expect in an SVG editor, and includes lots of templates and illustrations to get started.
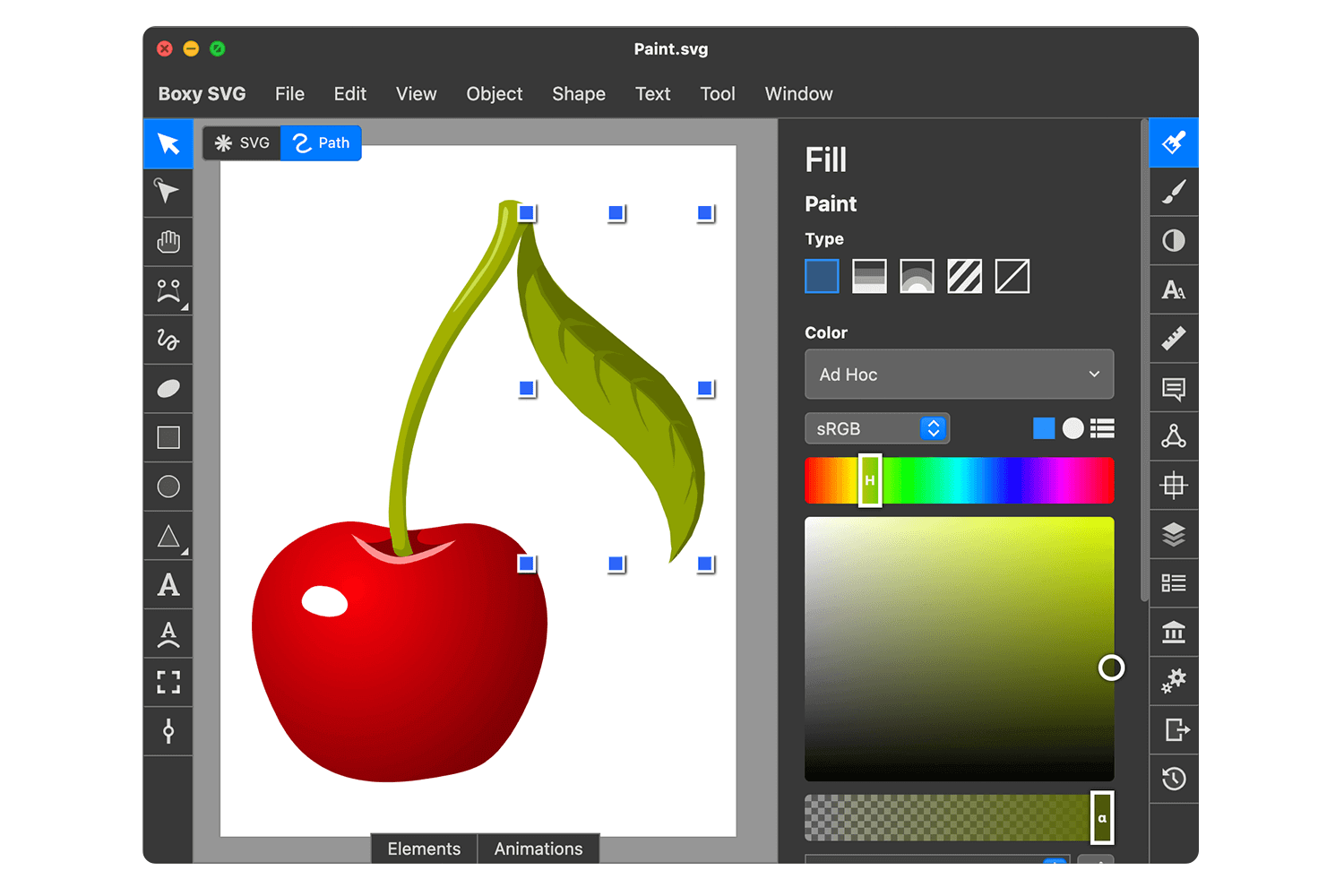
ii. Indigestible SVG
$nine.99 – available for Windows, macOS, Chrome Os and as a web app

Boxy SVG is a really nicely designed SVG editor aimed at both professional spider web designers and developers, and non-technical users who are simply getting started with SVG graphics. Because it uses a Chromium-based rendering system, it renders SVG documents in exactly the same way as your Chrome browser for desktop or mobile. It packs in tons of additional features, including Google Fonts integration, Open up Clip Art Library integration, and you can even attempt it out online for gratis.
3. Gravit Designer
Free (paid Pro version: €99 per year) – available for Windows, macOS, Linux, Chrome OS and as a web app

Corel'due south Gravit Designer is a powerful SVG editor with a lot of actress features compared to some of the other options on the market. Aimed squarely at designers, it's perfect for creating illustrations, screen designs, presentations, animations and high quality icons. It can fifty-fifty be used to create 3d simulations.
4. Vectr
Free – available for Windows, Linux, Chrome OS and equally a webapp. Paid version on the fashion.

Vectr is a gratuitous graphics editor which makes it easy to create vector graphics. Its elementary user interface design hides a surprisingly powerful and yet easy-to-use slice of software. Work with multiple shapes, paths and text tools to create unproblematic vector images and icons. Similar some of the other apps, information technology'due south also available to try online as a web app.
v. Method Draw
Free – web app

For a completely free and minimalist online vector editor, check our Method Describe. It lets yous create and edit vector graphics files with all the tools you'd expect, but not and so many of the extra bells and whistles in some of the other apps listed hither. We think information technology's ideal for making something really quick while yous're focusing on other aspects of your website wireframe.
6. Vecta
Gratis – available online
Vecta is an online SVG editor that specializes in helping teams collaborate with each other on their designs. 1 of the awesome facts about this online editor is that you tin even dispose of tools that do the drawings for you. For instance, Vecta lets you lot add in your own JavaScript plugins letting you draw fractal trees with nothing more than a click.
Vecta likewise specializes in helping you lot create the smallest SVG file size possible for ultimate compression, using Nano, a lossless SVG compressor – all without losing any particular or font designs. Precision editing lets you calibration diagrams accurate to the pixel and the millimetre, for pixel-perfect design. You tin can fifty-fifty import drawings from autocad tools and begin editing immediately. You share or reuse any drawings or symbols that you create in this tool.

Some of the helpful features that this online SVG editor offers you are admission to over 8,000 dissimilar web fonts and layering (which is what whatever adept pattern tool should have). A great color palette, smart connects to connect shapes and text outlining for easy resizing.
seven. Janvas
$ten per month – available online
Janvas is an online SVG editor that lets yous create and edit your own SVG files, every bit well as upload and edit SVG files created externally from the app.
Suitable for both professionals and beginners alike, their geometric and graphical properties panels volition help you lot to both inspect your SVGs and even alter their properties. On tiptop of that, y'all also accept a layers panel, only like with Photoshop, Illustrator and Sketch, with options to lock or hide layers in addition to the important snap characteristic to help you precisely position objects on the canvas.

In terms of editing tools, it has pretty much most of the features you could need to edit SVGs, such as fill, stroke, size and aspect ratio transformation, along with special filters and the ability to add animation and interactivity. On top of that, you can create your own font, graphic and widget libraries – perfect for maintaining a vector-based design system!
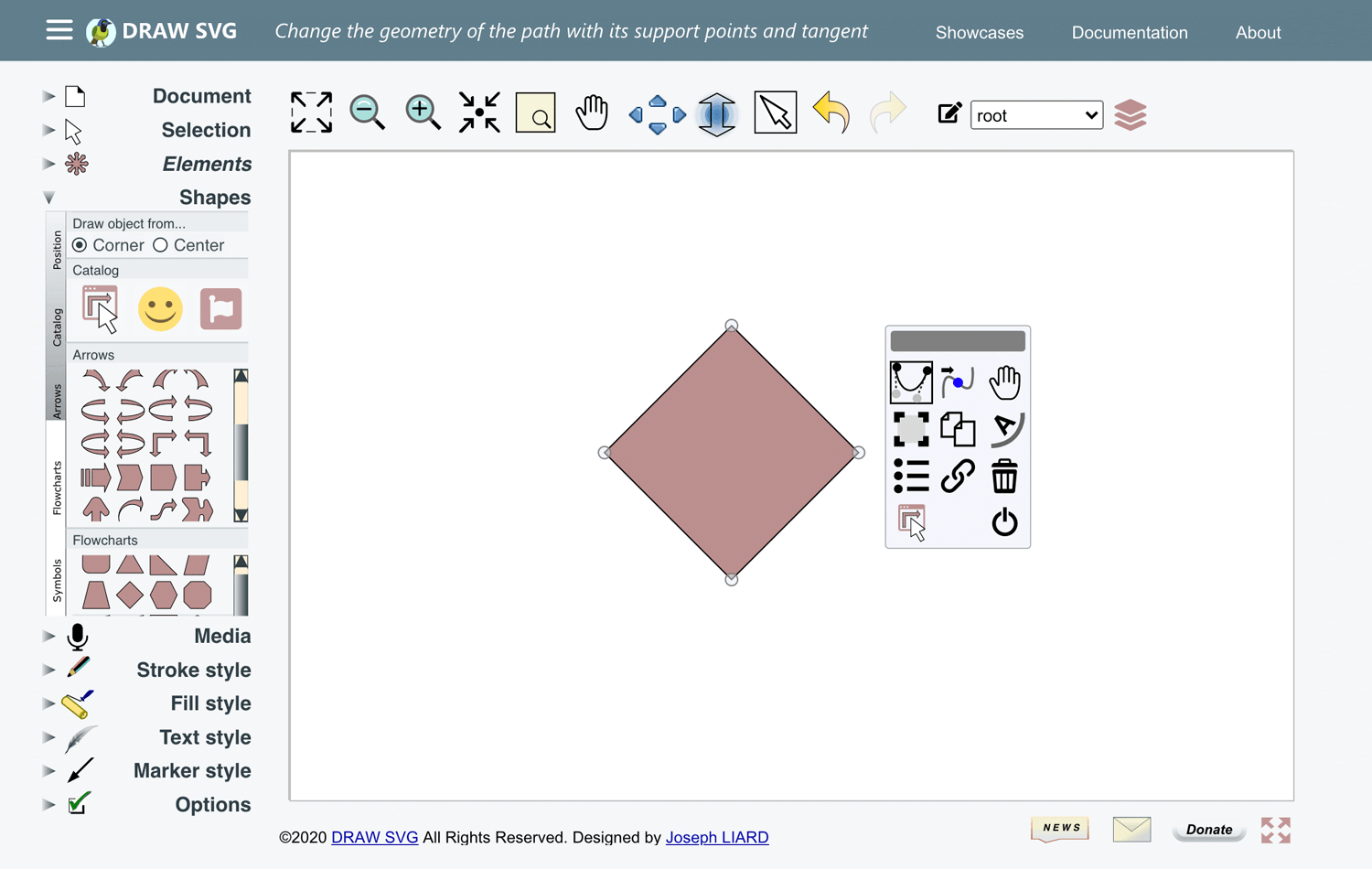
viii. Draw SVG
Free – available online
Just as the proper noun suggests, Describe SVG lets you describe your own vectors. Information technology also includes extra tools that let you lot optimize your vectors, converting them to unlike file types and allowing y'all to share them with your team.

Drawing SVG is perfect for whatever kind of content you demand to create – from graphic designs for UIs to infographics for blog postal service content. Information technology also provides a graphic community where you can ask questions, browse, share and publish your drawings.
A farther plus is that the app onboarding is quick – this SVG editor provides a learning middle which helps you lot get rapidly up to speed with the tool. Some other handy feature is that it lets you easily encode your images, pregnant you tin can obtain both the relevant HTML code and CSS styles to laissez passer on to your developers!
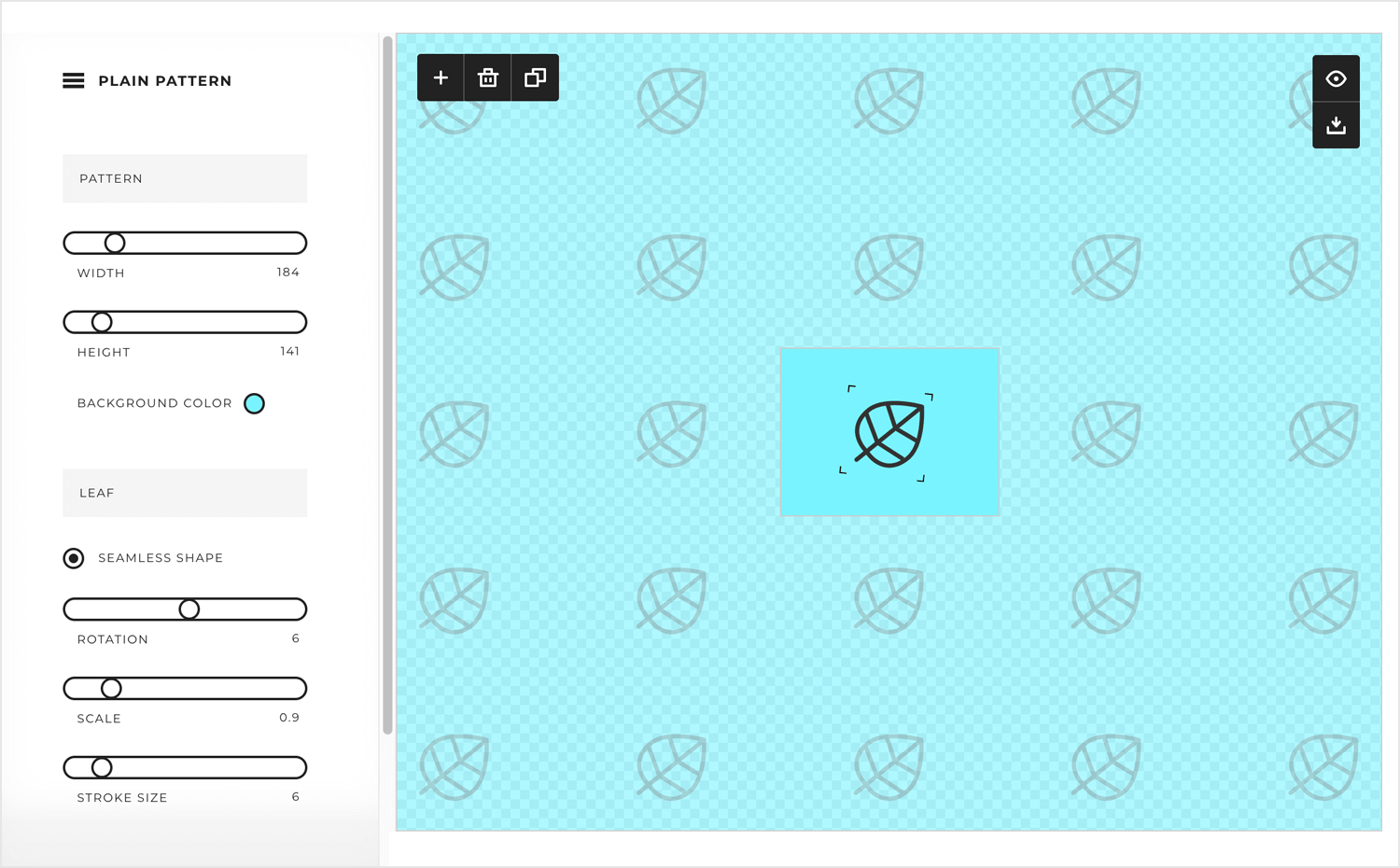
nine. Plain Pattern
Costless – available online
If you lot need to brand patterns for website backgrounds or images, then at that place's no easier, costless online solution than Plainly Pattern.
Plain design is an SVG editor specifically for creating vector-based patterns. Plain Pattern lets you upload your own SVG-based files or choose from their own pick of elements that include a circumvolve, foursquare, triangle and rectangle that can be resized, rotated and manipulated to create a variety of patterns.

The learning curve with this SVG design editor is low. The controls are elementary – with sliders to modify the width and superlative of your vector in real-time, as well as to adjust the groundwork color, rotate and scale and accommodate the stroke size and colour of the recurring elements in your design. After you've finished creating your pattern, you can preview it and download it for costless to apply in your UI blueprint project.
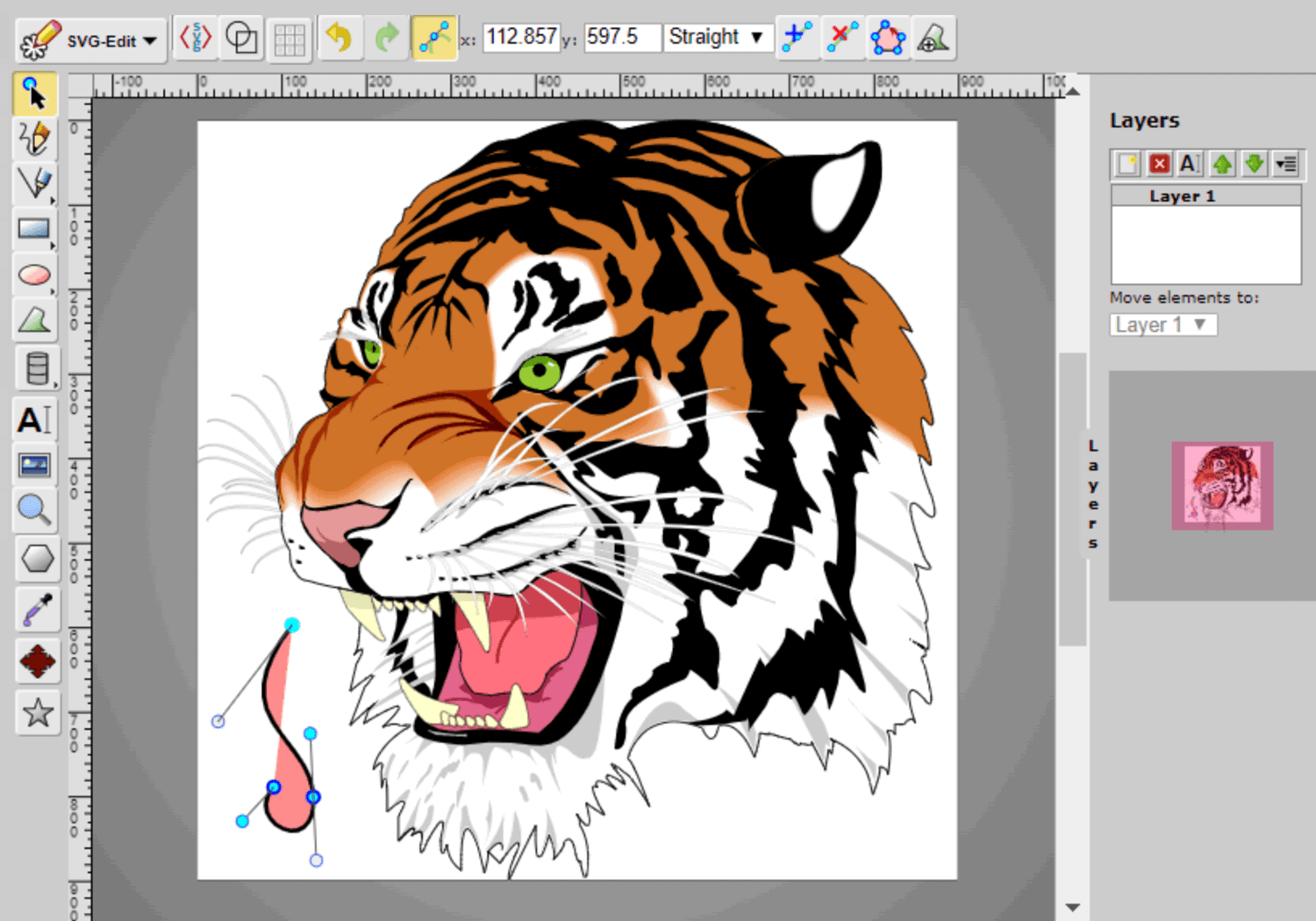
x. SVG-Edit
Gratuitous – available online
SVG-Edit is an SVG editor that is particularly aimed at designing SVG images for spider web design. This free, in-browser SVG editor works on any browser and provides a range of editing tools to select from, such every bit shaping tools, pathing tools, a text editor, as well as paw drawing tools.

What's more – every bit the tool is open source, there are new features being added all the time. Yet despite this, the tool nevertheless has a relatively low learning curve with a clear interface and allows you to consign in both raster and vector formats.
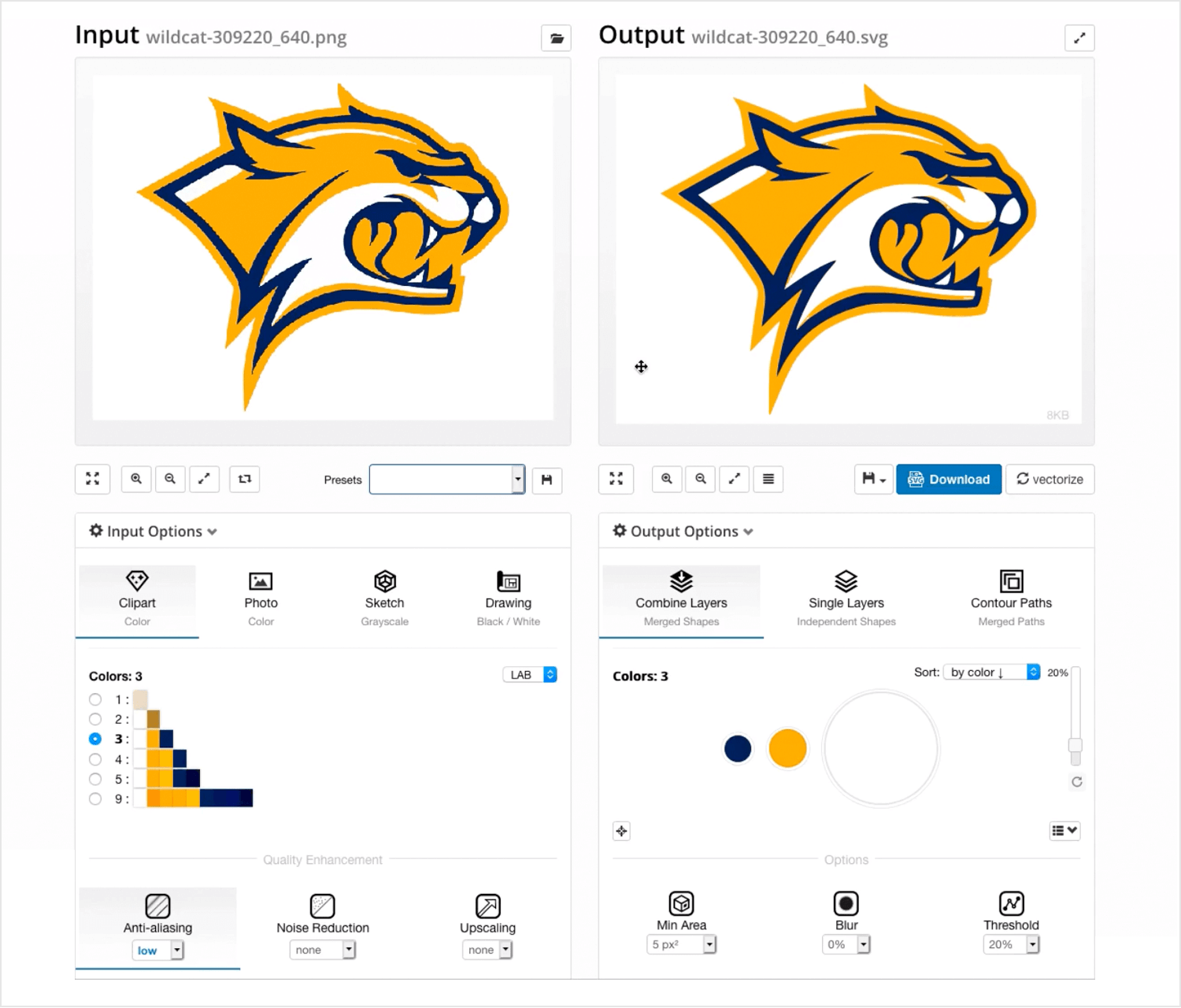
11. Vectorizer
$12 per month – available online
Vectorizer is a tool that doesn't permit yous edit SVGs equally such, just rather catechumen raster images such as JPEGs, PNGs and BMPs to our dear scalable vector images. At most 12 bucks a month, Vectorizer is relatively cheap and produces a quality that is much higher than many of the other tools out there that claim to do the aforementioned thing.

The SVG that you get when you convert a bitmap file is the truest representation possible, while others on the market tend to produce highly distorted versions of the original bitmap file, either in excessively blurry, greyscale, or covered in white dots.
With vectorizer, y'all already start off with three credits and then you tin can try a few images earlier you lot commit to buying a calendar month's worth.
12. DesignEvo
$25 one time-off payment – available online
DesignEvo is a relatively inexpensive SVG logo maker, but you definitely wouldn't think it when you see the quality of the logos that the tool tin can produce.
Yous can attempt the SVG editor out past making a gratuitous logo. Y'all tin can later download a low-quality version of that logo, just if you desire it in loftier quality, you'll have to pay their subscription fee, which is non that much, if you lot consider that it'south a once-off payment and if you're going to be designing or redesigning logos on a regular ground.

The great thing virtually this SVG editor is that it already comes with thousands of logo templates that are 100% customizable and divided into different categories, such as Legal & Politics, Art & Entertainment and Childcare & Instruction to name a few examples.
xiii. Raw Graphs
Free, open source – available online
An alternative to Chartist.js beneath, RAWGraphs is a great SVG editor focusing on data visualization, such as charts, graphs and diagrams. It's very piece of cake to employ, with a clean, mod and unintimidating UI.

It works by converting a unproblematic data tabular array to whatever chart or graph you want, and then gives you the ability to export information technology as an SVG file. You lot can upload your own CSV, TSV, JSON or DSV files for this purpose. As soon as you land on their homepage, y'all have the ability to try out their SVG editor past uploading a sample of your own data or choosing from their sample information.
Of course, using this SVG editor requires at to the lowest degree the minimum knowledge of data visualization, i.e. you lot take to know your x from your y-centrality! Provided y'all know that much, they do the residual for yous.
14. Flaticon
$12 per month – available online
Flaticon is an SVG editor that belongs to freepikcompany, which owns the domains freepik and slides. Information technology does as its proper name suggests: lets you create icons. Information technology also gives you access to what they describe as the earth's largest icon database! If you need a very specific SVG icon to fit a specific purpose, there'll be no doubt that this SVG editor volition have it. Just search the icon that yous need from the relevant category, then you can edit it equally you please using their free SVG editor tool.

This is perfect for trying it out and if you want to then download the icons that you create, yous tin can do, but to use them commercially, you'll need to provide attribution. To employ without attribution, you'll need to pay a 12 buck monthly subscription fee.
15. SVG Backgrounds
$viii per calendar month – available online
Approximate what SVG Backgrounds lets yous practice? That's right – create groundwork patterns or web pages or app screens, or to include in an existing SVG file, like an icon. On pinnacle of that, this SVG editor lets you choose from 95 starting templates and you lot can edit them equally you see fit, changing the color codes and the opacity. It as well provides y'all with the CSS styles to go with it then it can exist included immediately in whatever online project or yous can simply download it equally an SVG file.

The only drawback is that if you want to utilise it for costless, you'll have to provide attribution or subscribe for 8 bucks per month.
The wrap-up
A reliable SVG editor is a must for anyone working in web or UX design. Whether you go for a top of the line professional person tool or a gratuitous web app, we're sure you'll detect the correct SVG editor in our list.

Source: https://www.justinmind.com/blog/best-free-paid-svg-editors-download-online/
Posted by: harrisonsiquene.blogspot.com


0 Response to "Which Graphic Design Tools Help You Draw Circles And Rectangles?"
Post a Comment